Come fare un diagramma radiale con Tableau? Come integrare un grafico a torta? In questo articolo, vi guiderò passo dopo passo nella realizzazione di questa visualizzazione dei dati.
Introduzione
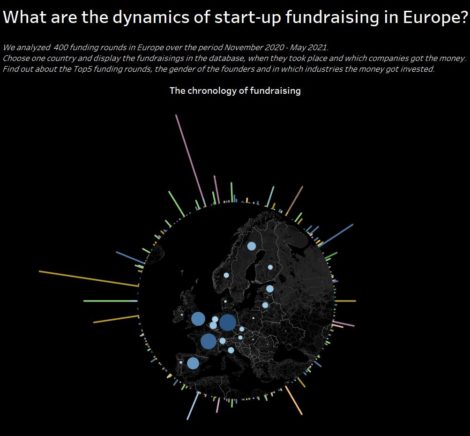
Per la mia successiva ricerca sulla raccolta fondi in Europa, ho voluto testare una visualizzazione di dati sotto forma di diagramma radiale. Per ottenere un risultato ancora più emozionante, ho integrato al suo centro un grafico a torta interattivo.
Questo tutorial di Tableau è composto da 2 parti. La prima è dedicata alla realizzazione del diagramma radiale, la seconda alla creazione del grafico a torta. Ogni parte è illustrata con un piccolo video. Potete visualizzarli completamente attraverso il mio profilo pubblico di Tableau.
Come si realizza un diagramma radiale utilizzando Tableau?
L’uso di un diagramma radiale è utile quando si ha una successione di dati nel tempo o nella distanza. Il cerchio permette di rappresentare una cronologia o un percorso.
Nel mio caso, volevo rappresentare una cronologia: quella della raccolta fondi in Europa.
Molti siti web entrano nel dettaglio delle equazioni parametriche utilizzate. Piuttosto che ripetere ciò che altri hanno già detto, preferisco rimandarvi a questo sito.
Se volete provare velocemente il diagramma radiale circolare, potete copiare le formule qui sotto.
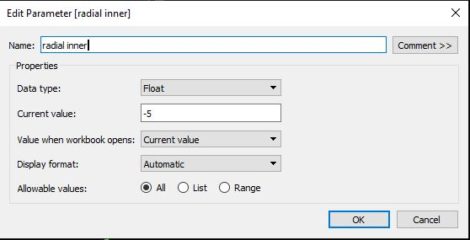
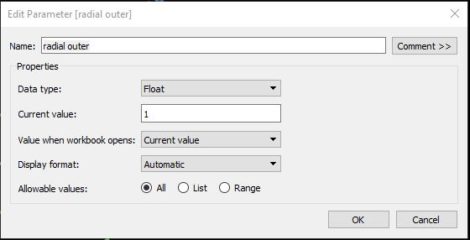
I 2 parametri
In primo luogo, è necessario creare 2 parametri.
I campi calcolati per il diagramma radiale
A continuazione, troverete le formule da copiare per i diversi campi calcolati. Assicuratevi di crearli nell’ordine indicato qui sotto
Ordine del percorso
IF [Vizside] = "Feuille 1" THEN 0 ELSE 1 END
Dovrete sostituire “Foglio 1” con il nome del campo corrispondente (consultate il video per maggiori dettagli).
“Ordine del percorso” deve essere cambiato in “dimensioni” utilizzando Tableau.
Campo radiale
[montant de la levée de fond]
Sostituite la variabile “importo della raccolta fondi” con quella che volete visualizzare. Questa variabile è quella che definirà l’altezza delle barre nel diagramma radiale.
Angolo radiale
(INDEX()-1)*(1/WINDOW_COUNT(COUNT([radial field])))*2*PI()
Lunghezza radiale normalizzata
[radial inner] + IIF(ATTR([Path Order]) = 0, 0, sum([radial field])/WINDOW_MAX(sum([radial field])) * ([radial inner]-[radial outer]))
Radiale X
[radial normalized length]*COS([radial angle])
Radiale Y
[radial normalized length]*SIN([radial angle])
Potrebbe essere necessario regolare i valori minimi e massimi dell’asse y e dell’asse x in modo da rendere il diagramma circolare e non ellittico.
Com’è possibile creare un grafico a torta usando Tableau?
Nella prima versione della mia visualizzazione dei dati, ho usato una mappa rettangolare. Persino utilizzando uno sfondo scuro (indicato su Tableau con “dark mode”), il risultato era medio. Così, ho cercato delle soluzioni utili per ottenere un risultato migliore.
Passo 1: preparazione della mappa trasparente
Per preparare la mappa trasparente, ho prima fatto uno screenshot dello sfondo della mappa usando Tableau. Ho usato uno strumento di selezione circolare su Photoshop per ritagliare la parte della mappa che mi interessava. Successivamente, ho regolato il contrasto per far risaltare meglio i bordi.
Passo 2: aggiungere la trasparenza
In seguito, ho incollato la parte circolare ritagliata su uno sfondo bianco. Usando questo sito web, potete facilmente convertire i pixel bianchi in pixel trasparenti.
Passo 3: duplicare la mappa usando Tableau
Per rendere la mappa interattiva, ho seguito la soluzione proposta su questo sito. Ho duplicato la mia mappa iniziale e ho rimosso tutti gli elementi di sfondo. Le caratteristiche interattive possono quindi essere sovrapposte alla mappa creata con Photoshop. Naturalmente, non bisogna dimenticare di bloccare le opzioni di zoom e di spostamento. Inoltre, potrete attivare il filtro della mappa per selezionare direttamente il paese di vostro interesse.
Posted in Data e IT.