Comment faire un diagramme radial sous Tableau ? Comment y intégrer une carte géographique circulaire ? Dans cet article je vous guide pas à pas dans la réalisation de cette data visualisation.
Introduction
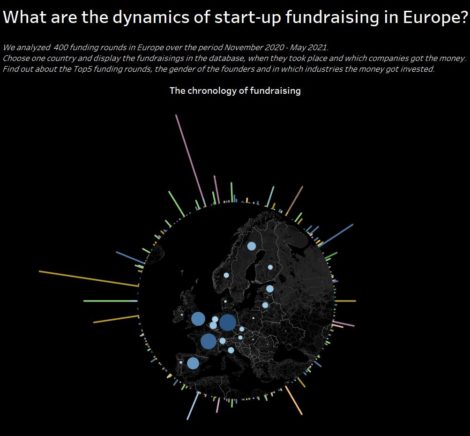
Pour ma prochaine étude sur les levées de fonds en Europe, j’ai voulu tester une data visualisation sous forme de diagramme radial. Pour obtenir un résultat encore plus intéressant, j’ai intégré en son centre une carte interactive circulaire.
Vous trouverez 2 parties dans ce tuto Tableau. La 1ère est consacrée à la réalisation du diagramme radial, la 2nde à la création de la carte circulaire. Chaque parti est illustrée avec une petite vidéo. Vous pouvez retrouver la visualisation complète sur mon profile Tableau public.
Comment faire un diagramme radial sous Tableau ?
L’utilisation d’un diagramme radial prend tout son sens lorsque vous avez une succession de données dans le temps ou la distance. Le cercle vous permet alors de représenter une chronologie ou un cheminement.
Dans mon cas j’ai voulu représenter une chronologie : celle des levées de fonds en Europe.
Il existe de nombreux sites qui rentrent dans le détail des équations paramétriques utilisées. Plutôt que de répéter une énième fois la même chose, je préfère donc vous renvoyer vers ce site.
Si vous voulez tester rapidement le diagramme radial circulaire les formules peuvent être copiées ci-dessous.
Les 2 paramètres
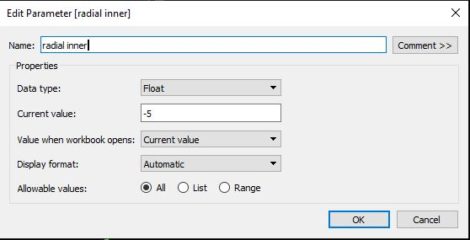
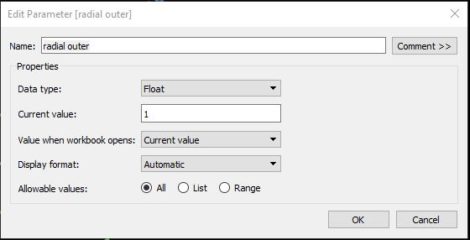
Il vous faudra d’abord créer 2 paramètres.
Les champs calculés pour le diagramme radial
Vous trouverez ci-dessous les formules à copier pour les différents champs calculés. Veillez à les créer dans l’ordre indiqué ci-dessous
Path Order
IF [Vizside] = "Feuille 1" THEN 0 ELSE 1 END
Il faudra remplacer « Feuille 1 » avec le nom du champ correspondant (voir vidéo pour plus de détails).
« Path Order » devra être passé en « dimensions » sous Tableau.
Radial Field
[montant de la levée de fond]
Il vous suffira de remplacer la variable « montant de la levée de fond » par celle que vous souhaitez visualiser. Cette variable est celle qui définira la hauteur des barres du diagramme radial.
Radial Angle
(INDEX()-1)*(1/WINDOW_COUNT(COUNT([radial field])))*2*PI()
Radial normalized length
[radial inner] + IIF(ATTR([Path Order]) = 0, 0, sum([radial field])/WINDOW_MAX(sum([radial field])) * ([radial inner]-[radial outer]))
Radial X
[radial normalized length]*COS([radial angle])
Radial Y
[radial normalized length]*SIN([radial angle])
Vous aurez sans doute besoin d’ajuster les valeurs min et max des axes des ordonnées et abscisses pour que le diagramme soit bien circulaire et non elliptique.
Comment créer une carte circulaire sous Tableau ?
Dans la 1ère version de ma data visualisation j’avais utilisé une carte au format rectangulaire. Même en utilisant un fond sombre (« dark mode » dans Tableau) le résultat était moyen. J’ai donc cherché des solutions pour obtenir un meilleur résultat.
Etape 1 : préparation de la carte transparente
Pour préparer la carte transparente j’ai toute d’abord fait une capture d’écran du fond de carte sous Tableau. J’ai utilisé un outil de sélection circulaire dans Photoshop afin de découper la partie de la carte qui m’intéressait. J’ai ensuite ajusté le contraste pour mieux faire ressortir les frontières.
Etape 2 : ajout de la transparence
J’ai ensuite collé la partie circulaire découpée sur un fond blanc. En utilisant ce site on peut facilement convertir les pixels blancs en pixels transparents.
Etape 3 : duplication de la carte sous Tableau
Pour rendre la carte interactive, j’ai suivi la solution proposée sur ce site. J’ai dupliqué ma carte initiale et ai supprimé tous les éléments de fond. Les éléments interactifs peuvent ainsi être superposés à la carte créée sous Photoshop. Il faudra bien sûr ne pas omettre de verrouiller les options de zoom et de déplacement. Vous pouvez ensuite activer le filtre de la carte afin de pouvoir y choisir directement le pays qui vous intéresse.
Publié dans Data et IT.