Choisir un bon design d’article est essentiel pour un bon SEO : temps passé sur le site plus long, taux de rebond en baisse, satisfaction en hausse. Nous avons analysé 8 designs qui sortent du lot et vous livrons toutes les bonnes pratiques pour faire de votre site un modèle du genre. Explication DÉTAILLÉES dans ce guide qui va vous inspirer et qui complète notre article sur la mise à jour des anciens articles.
Sommaire
- Pourquoi un bon design d’article est indispensable pour votre SEO en 2020
- La recette magique pour un article de blog qui cartonne
- Exemple 1 : le New-York Times (US)
- Exemple 2 : les dossiers de la Libre (Belgique)
- Exemple 3 : VRT (Belgique)
- Exemple 4 : FigData (France)
- Exemple 5 : Neil Patel (US)
- Exemple 6 : Brian Dean (US)
- Exemple 7 : C-marketing (Belgique / France)
- Exemple 8 : IntoTheMinds
Pourquoi un bon design d’article de blog est indispensable
Je vais laisser les aspects techniques de côté (ce n’est pas ma tasse de thé) et je vais essayer de vous expliquer SIMPLEMENT pourquoi il est important de styler vos articles de blog.
Savez-vous comment votre positionnement dans Google est déterminé ? Alors bien sûr il y a l’autorité de votre site, la longueur de votre contenu, … mais il y a aussi le taux de rebond, les backlinks, le temps passé sur le site. Peut-être que vous ne vous en rendez pas compte, mais le design de l’article (son format quoi) est un facteur qui joue un rôle dans tout ça. Imaginez un pavé de texte sans respiration. Qui a envie de lire ça ? 100% de taux de rebond assuré ! et personne n’aura envie de le recommander à d’autres lecteurs (donc pas de backlinks).
Un bon format d’article, c’est l’assurance de satisfaire le visiteur en :
- lui permettant de trouver facilement l’info cherchée (google vous récompensera pour ça)
- le divertissant grâce à une présentation différente (mais efficace)
- le retenant plus longtemps sur votre site
80% des internautes ne scrollent pas
Depuis 13 ans, j’ai écrit plus de 3500 articles sur ce blog et ai optimisé au fur et à mesure mes pratiques. Mes articles de blog sont donc devenus plus performants. Dans l’article d’aujourd’hui j’analyse 8 designs d’articles que je trouve formidables. Le 8ème c’est le nôtre ? et comme vous voyez il y a eu une sacrée évolution en 10 ans.
La recette magique pour un article qui cartonne
Depuis les années que j’écris (moi-même) et que je m’implique à fond dans le SEO de mon blog, j’ai appris beaucoup. J’espère que mes concurrents ne me lisent pas, parce que je vais vous livrer mes petits secrets :
- Mettez des chiffres : les gens adorent les chiffres, les stats, … C’est facile à digérer et ça rendra votre article crédible.
- N’oubliez pas le sommaire : plus personne ne scrolle. Il faut aller directement à l’info. Alors tant pis pour ceux qui oublient d’inclure un sommaire
- Écrivez un en-tête : l’entête, c’est ce qui va inciter le lecteur à rester sur le page. Passez du temps à bien la rédiger pour le convaincre de lire l’article.
- Mélangez les formats : qui a dit que vous ne deviez mettre que du texte ? Faites respirer vos lecteurs en intercalant des images, des vidéos, des gifs animés et bien entendu des podcasts.
- Prévoyez des encarts : pour rendre l’information digérable, faites des encarts avec des petits résumés. N’hésitez pas à répéter l’information en la résumant. Cela cassera aussi l’article en petit bout plus facilement « ingérables »
- Utilisez des codes couleur : il n’y a rien de pire qu’un article écrit tout en noir. Utilisez une feuille de style (fichier css) pour définir des couleurs
6 conseils pratiques pour un article de blog qui cartonne
- Mettez des chiffres
- Intégrez un sommaire
- Écrivez un en-tête qui donne envie
- Alternez les formats de contenu (vidéo, podcast, images) avec le texte
- Utilisez des encarts pour mettre du contenu en avant
- Utilisez des codes couleur
Il est l’heure de passer à la démonstration.
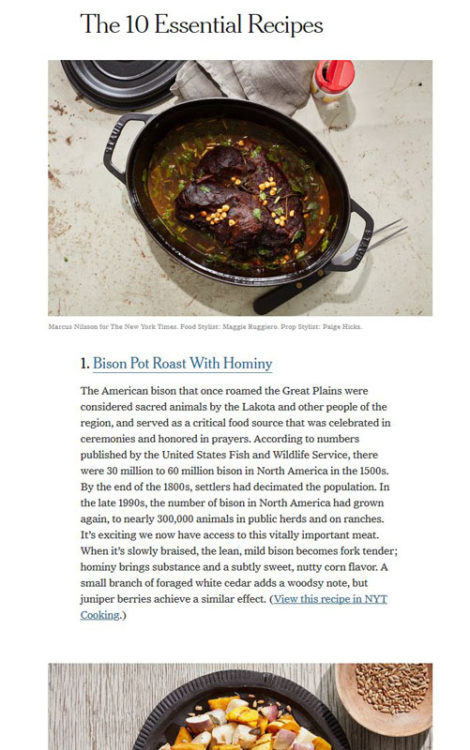
Exemple 1 : Le New-York Times

Les bonnes idées à retenir : la grande image (qui est responsive en plus) et le format « liste » en bas de l’article (là où les recettes sont affichées) qui alterne les images avec de courts blocs de textes
A revoir : trop de texte au début ce qui confère une apparence assez monolithique à l’ensemble.
Exemple 2 : Les dossiers de la Libre Belgique

Les bonnes idées à retenir : la grande image, l’utilisation d’éléments vidéo et audio, la division par sections
A revoir : trop d’éléments multimédia, le fond utilisé pour les podcasts Soundcloud qui casse l’esthétique globale
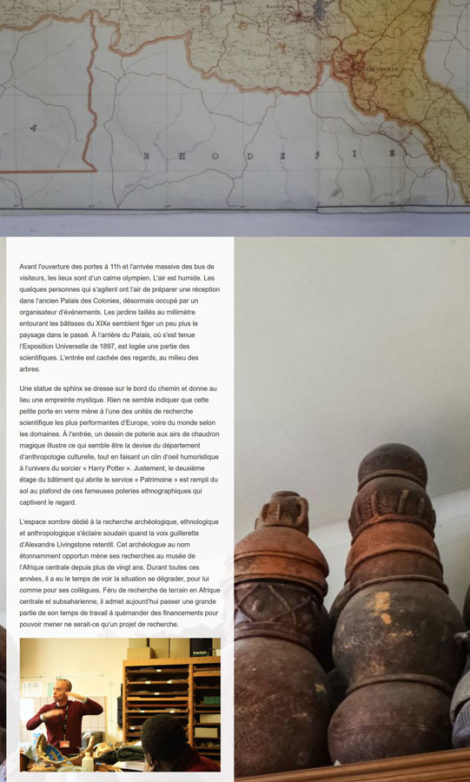
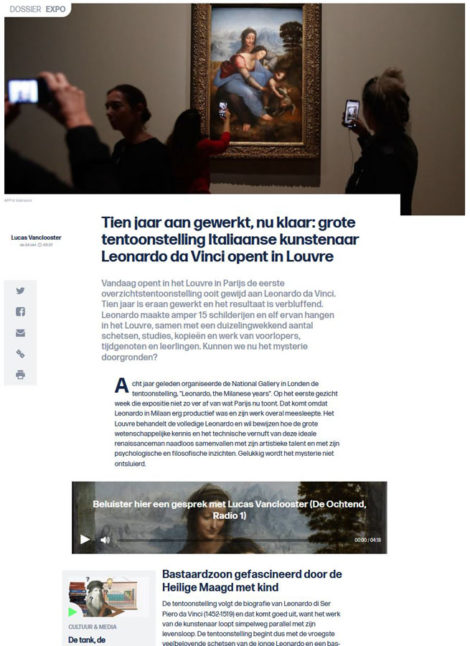
Exemple 3 : dossier exposition Léonard de Vinci sur le site de la VRT

C’est quasiment un sans-faute.
Les bonnes idées à retenir : toutes ! L’intégration intelligente des médias audio et vidéo en quantité raisonnable, l’alternance texte / illustrations et le découpage de l’article qui en résulte.
A revoir : à force de découper le texte en petit blocs ce dernier est par moment trop morcelé. Il manque également un sommaire pour s’y retrouveré dans cet article très long (en taille mais pas en mots).
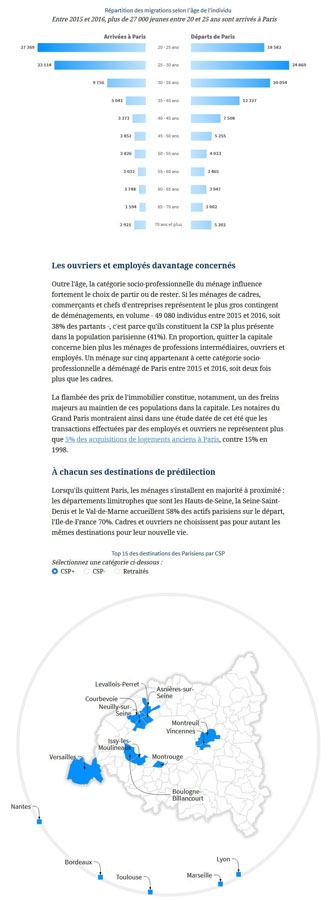
Exemple 4 : Le FigData

Ce que j’aime tout d’abord c’est l’harmonie des couleurs. La charte graphique du Figaro est sur les bleus et les infographies mises en avant dans l’article sont toutes teintées de bleu. Il y a plus de texte que dans l’exemple précédent de la VRT. Ce texte est aéré grâce aux graphiques et tableaux. L’article commence par contre par un gros pavé de texte qui n’est cassé que par un morceau de texte mis en exergue (on se demande d’ailleurs s’il s’agit d’un titre ou d’une citation).
Les bonnes idées à retenir : La charte graphique qui est sur un seul ton. La bonne alternance entre texte et éléments d’illustration (graphiques, tableaux), la partie « source et méthodologie » à la fin de l’article qui est bien mise en avant
A revoir : trop de texte au début de l’article, la structure de l’article qui est difficile à appréhender
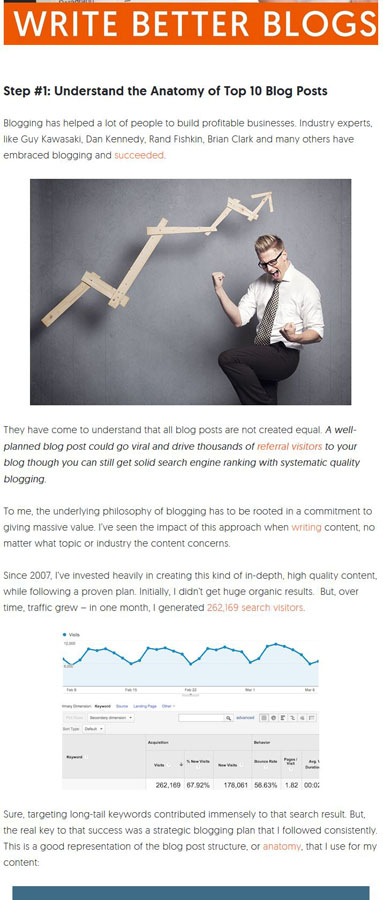
Exemple 5 : Neil Patel

Les bonnes idées à retenir : mettez vos hyperliens importants / une vidéo au début de l’article, utilisez une numérotation pour que le lecteur comprenne facilement la structure de l’article
A revoir : un peu de manque de fun tout de même et je trouve qu’à force de mettre trop d’illustrations on perd en efficacité de lecture
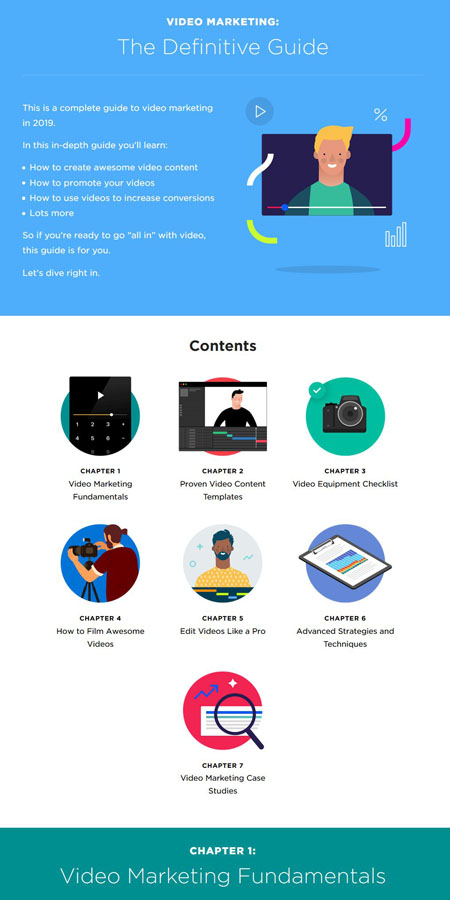
Exemple 6 : Brian Dean

Le guide est structuré par blocs, chacun ayant une couleur différente (pratique pour s’y retrouver et naviguer facilement). L’intro est claire et percutante et on arrive directement sur un sommaire illustré qui est un modèle du genre. La structure par chapitre est ultra simple et vous pouvez donc à la fois comprendre l’entièreté du guide et vous téléporter directement vers la partie qui vous intéresse.
Les chapitres alternent illustrations et texte ; chaque chapitre commence de plus par un résumé. Les différents formats (vidéos, graphiques, …) sont présents. Les vidéos démarrent automatiquement (autoplay) ce qui ajoute du temps de lecture à la chaîne YouTube dudit gourou. L’avantage énorme de ce type de design, c’est que vous pouvez écrire des articles très longs (rappelez-vous que Google adore les longs articles qui peuvent servir de référence) sans sacrifier le confort de lecture. L’inconvénient, c’est que le temps requis pour écrire un tel guide est infiniment plus long que pour un article classique (Brian Dean ne sort qu’un article par mois) et le développement d’un modèle spécifique vous coûtera forcément pas mal d’argent.
Les bonnes idées à retenir : toutes ! C’est le meilleur design que je connaisse
A revoir : n’est-il pas possible de faire un peu plus simple pour que les coûts de développement soient plus réduits ?
Exemple 7 : C-Marketing

Les bonnes idées à retenir : le sommaire détaillé très pratique, les encarts, l’alternance texte / vidéo
A revoir : les différentes couleurs du texte
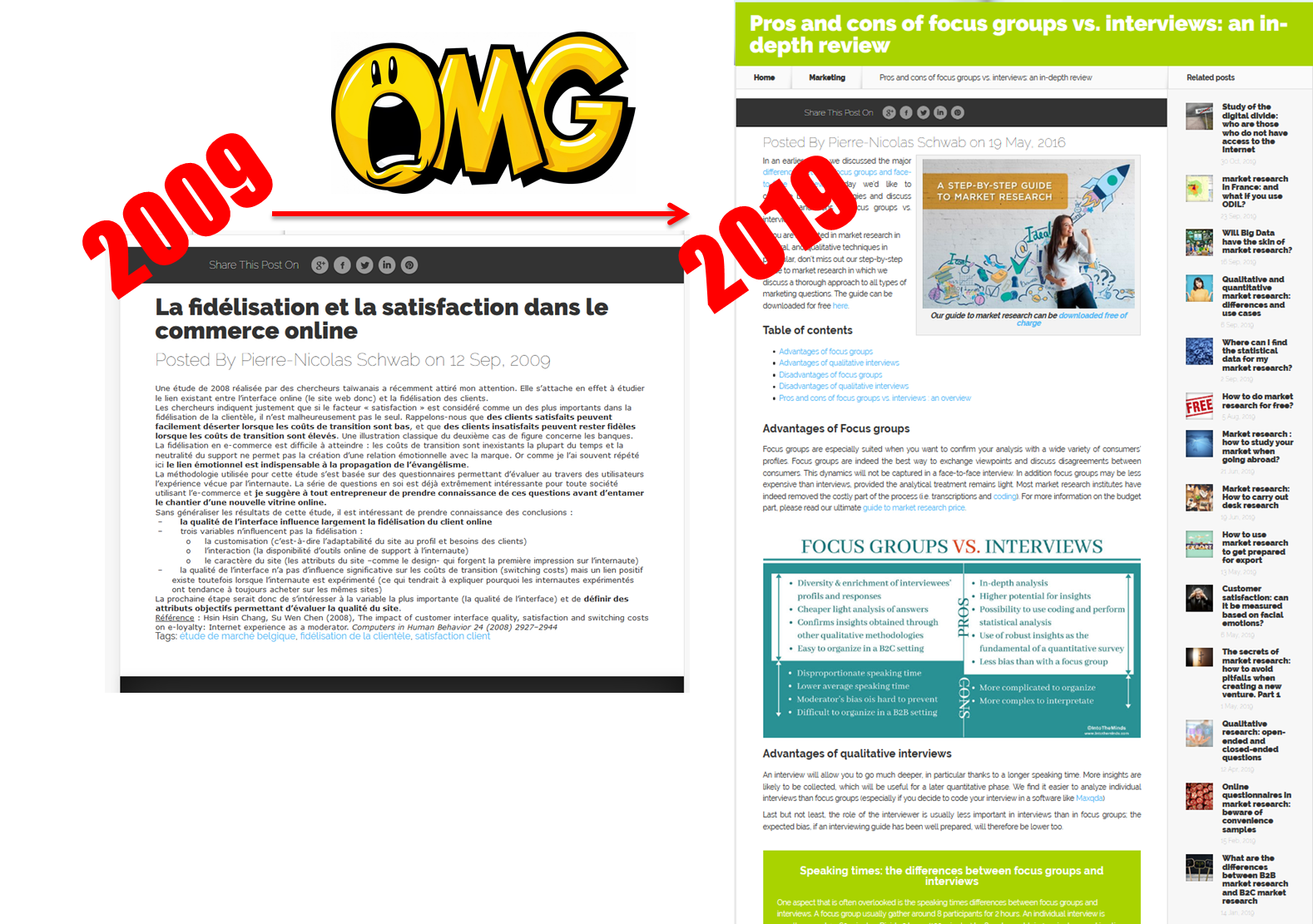
Exemple 8 : IntoTheMinds
A tout seigneur, tout honneur. Je tiens quand même à montrer que je mets mes conseils en pratique. Vous voyez ci-dessous la différence entre un article que j’ai écrit en 2009 (il y a 10 ans !) et un article de 2016 que j’ai mis à jour en 2019 (voir ici pour plus de détails). Du bloc de texte imbuvable en 2009, on est passé à quelque chose de plus aéré. Je mets en valeur notre guide de l’étude de marché dès l’introduction puis je démarre direct avec le sommaire. Ensuite on entre dans le vif du sujet, et pour casser un peu le texte entre deux paragraphes, j’ai ajouté ce que j’appelle une « image-résumé », c’est-à-dire un fichier jpg qui résume les grands points de l’article. Avec un nom de fichier adéquat cela me permet de ressortir aussi dans les résultats de recherche des images. Vous noterez aussi l’encart vert pomme qui me donne l’occasion de mettre un point particulier en avant.
Les bonnes idées à retenir : toutes bien sûr ! Plus sérieusement, j’aime le sommaire et les « images résumés » que nous sommes à ma connaissance les seuls à faire.
A revoir : toujours pas de vidéos dans mes articles (on s’y met bientôt c’est promis), ça manque de citations et d’un design OMG comme celui de la VRT.
Image d’illustration : crédits shutterstock
Publié dans Divers.