Como parte de mi participación en el Iron Viz 2020, creé un nuevo tipo de visualización con Tableau, que ha recibido muchos comentarios positivos. Lo llamé “mapa hexadecimal isométrico”. En este artículo, explico cómo reproducir este tipo de representación y doy acceso a los archivos fuente. Puedes entrar la versión interactiva en Tableau Public.
Si te gusta esta visualización, no dudes en dejar un comentario y utilizarla.
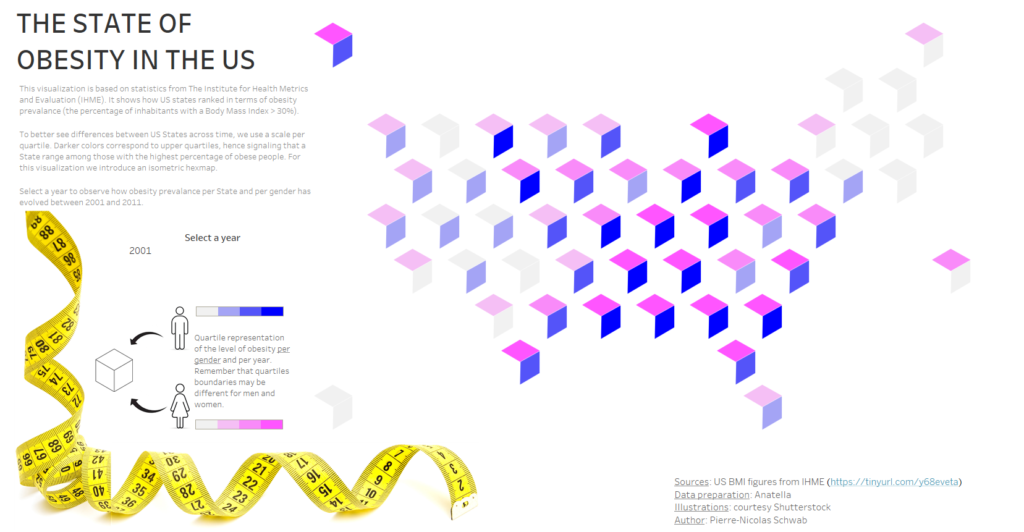
El principio del mapa hexadecimal isométrico
La visualización representa los niveles de obesidad en los estados de Estados Unidos. Los niveles se expresan como cuartiles para mostrar mejor las diferencias de un año a otro. Se utiliza un cubo para representar la obesidad masculina por un lado y la obesidad femenina por el otro. La ilusión del cubo en 3D se obtiene gracias a rombos que imitan cada rostro; una cara blanca queda libre.
Esta visualización isométrica se deriva del mapa hexadecimal clásico y por lo tanto requiere una cuadrícula de coordenadas (x, y) para los diferentes elementos a colocar.
Origen y preparación de datos
Los datos sobre obesidad en los Estados Unidos provienen del IHME. Para evitar una combinación en Tableau, he optado por enriquecer la base de datos con las coordenadas de «mapa hexagonal» (columna, fila) de antemano en Anatella. Ya he hablado sobre este gran ETL.
Una guía paso a paso para crear un mapa hexadecimal isométrico
Para ayudarte, he creado un pequeño vídeo (ver a continuación; añadiré el sonido en cuanto tenga tiempo) que encontrarás arriba. La creación del mapa hexadecimal isométrico es sencilla. Sin embargo, requiere que descargues los 2 archivos png específicos que tendrás que copiar en la carpeta «formas» de Tableau. Estas formas particulares crean un efecto isométrico. Puedes descargar los 2 archivos aquí y aquí.
También necesitarás un archivo específico con las coordenadas x e y de los puntos que desees colocar. He preparado un archivo (descargable aquí) en el que he recopilado diferentes formas de representar los estados americanos: ya sea con las coordenadas en un mapa hexadecimal o mediante sus centroides.
Finalmente, la parte más “complicada” consistirá en preparar la representación del cuartil, que permitirá apreciar las diferencias año tras año. El procedimiento deriva del propuesto aquí. El principio es distribuir los estados en un cuartil para cada año de acuerdo con la proporción de personas obesas en la población masculina y femenina.
- Datos Pivotantes
- Creación de un parámetro de «cuantil»
Le paramètre est un entier de valeur minimum 1 et valeur maximale 4. La valeur par défaut doit être 4. - Creación de una variable calculada «obesidad» para cada género.
if CONTAINS([gender],"male")=true then ([obesity value]) else NULL end - Creación de una expresión LOD para la obesidad por año.
{FIXED [Year],[State] : AVG([obesity value female])} - Cálculo del rango
RANK_PERCENTILE(AVG([obesity US states male])) - Creación de una variable calculada para el color por cuartil
if [rank percentile obesity female]<=1/[quantile]
then 1/[quantile]
ELSEIF [rank percentile obesity female]<=2/[quantile]
then 2/[quantile]
ELSEIF [rank percentile obesity female]<=3/[quantile]
then 3/[quantile]
ELSEIF [rank percentile obesity female]<=4/[quantile]
then 4/[quantile]
END - Visualización de los puntos del mapa hexadecimal
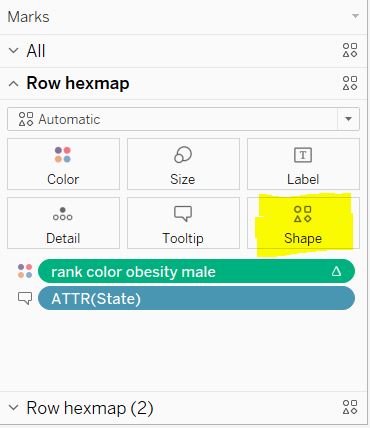
La visualización se realiza de forma muy sencilla pasando los puntos de referencia en los campos «columna» por un lado y «línea» por el otro. No olvides ingresar las variables como «dimensión», de lo contrario, mostrará la suma de puntos. - Asignación de formas
Una vez descargados los dos archivos png, cópialos en la carpeta de tu tabla en el directorio «formas». Luego cambia el tipo de forma para usar un diamante para la categoría 1 (obesidad masculina en mi caso) y el otro diamante para la categoría 2 (obesidad femenina en mi caso). - Asignación de colores
La asignación de colores se realiza allí también simplemente usando la variable creada en el paso 7. Usa un degradado de color limitado al número de cuantiles (en mi caso 4).
¡Ahí lo tienes!
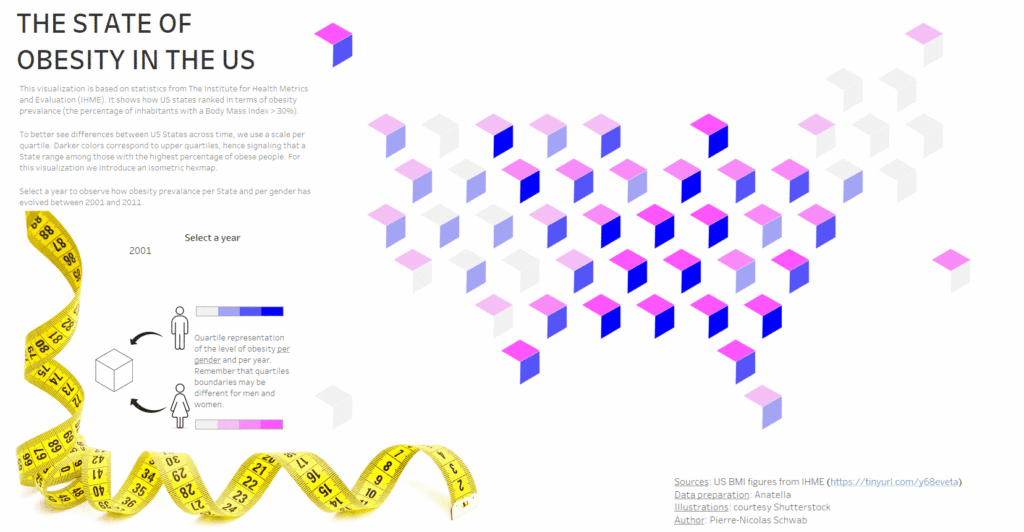
Los resultados
Para ver los resultados, puedes ir a mi Perfil público de Tableau (no olvides marcarlo en tus favoritos) o mirar el gif animado de a continuación.
Te invito a pensar en otras aplicaciones que son posibles con el uso de formas isométricas. No dudes en compartir tus hallazgos y pensamientos como comentarios.
Posted in Data y IT.