Dans le cadre de ma participation à l’Iron Viz 2020, j’ai créé un nouveau type de visualisation sous Tableau qui m’a valu beaucoup de commentaires positifs. Je l’ai appelé « hexmap isométrique’ (isometric hexmap). Dans cet article j’explique comment reproduire ce type de représentation et vous donne accès aux fichiers sources. Vous pouvez accéder à la version interactive sur Tableau Public.
Si cette visualisation vous plaît, n’hésitez pas à laisser un commentaire et à la réutiliser.
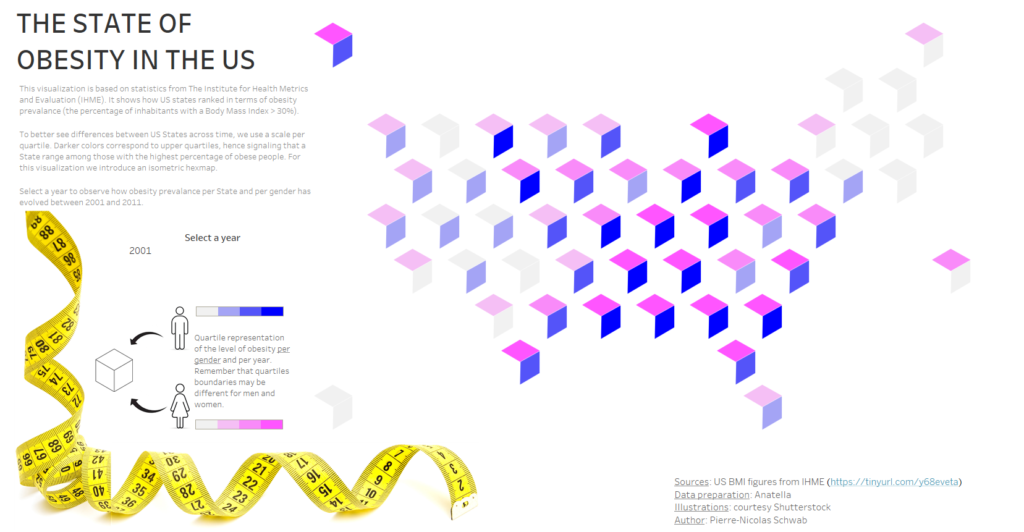
Principe de la visualisation
La visualisation représente les niveaux d’obésité dans les états des États-Unis. Les niveaux sont représentés sous forme de quartiles afin de mieux faire apparaître les différences année après année. Un cube est utilisé pour représenté l’obésité masculine sur une face, l’obésité féminine sur l’autre. L’illusion du cube en 3D est obtenu grâce à des losanges imitant chaque face ; une face blanche est laissée libre.
Cette visualisation isométrique dérive de la hexmap classique et requiert donc de disposer d’une grille de coordonnées (x,y) pour les différents éléments à placer.
Origine et préparation de données
Les données sur l’obésité aux États-Unis viennent de l’IHME. Pour éviter une jointure dans Tableau, j’ai préféré enrichir la base de données avec les coordonnées « hexmap » (colonne, ligne) en amont dans Anatella. J’ai déjà parlé à l’envi de cet ETL formidable.
Guide pas-à-pas pour créer une hexmap isométrique
Pour vous aider j’ai créé une petite vidéo (voir ci-dessous; je rajouterai le son dès que j’aurai le temps) que vous trouverez ci-dessus. La réalisation de la hexmap isométrique est excessivement simple. Elle requiert cependant que vous téléchargiez les 2 fichiers png spécifiques que vous devrez copier dans le dossier « formes » de Tableau. L’effet isométrique est créé par ces formes spécifiques. Vous pouvez télécharger les 2 fichiers ici et là.
Vous devrez également disposer d’un fichier spécifique indiquant les coordonnées en x et y des points que vous souhaitez placer. J’ai préparé un fichier (téléchargeable ici) dans lequel j’ai réconcilié différentes manières de représenter les états américains : soit avec les coordonnées sur une hexmap, soit via leurs centroïdes.
Finalement, la partie la plus « compliquée » consistera à préparer la représentation par quartile qui permettra d’apprécier les différences année après année. La procédure dérive de celle proposée ici. Le principe est de répartir pour chaque année les états dans un quartile en fonction de la proportion d’obèses dans la population masculine et féminine.
- Permutation des données
- Création d’un paramètre « quantile »
Le paramètre est un entier de valeur minimum 1 et valeur maximale 4. La valeur par défaut doit être 4. - Création d’une variable calculée « obésité » pour chaque sexe
if CONTAINS([gender],"male")=true then ([obesity value]) else NULL end - Création d’une expression LOD pour l’obésité par année
{FIXED [Year],[State] : AVG([obesity value female])} - Calcul du rang
RANK_PERCENTILE(AVG([obesity US states male])) - Création d’une variable calculée pour la couleur par quartile
if [rank percentile obesity female]<=1/[quantile]
then 1/[quantile]
ELSEIF [rank percentile obesity female]<=2/[quantile]
then 2/[quantile]
ELSEIF [rank percentile obesity female]<=3/[quantile]
then 3/[quantile]
ELSEIF [rank percentile obesity female]<=4/[quantile]
then 4/[quantile]
END - Affichage des points de la hexmap
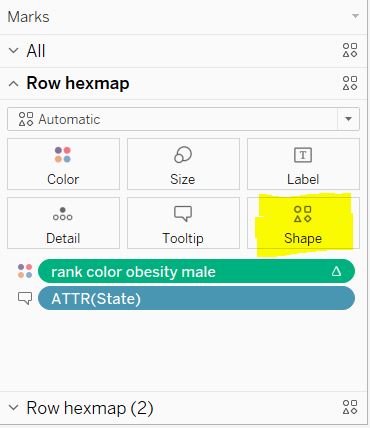
L’affichage se fait très simplement en passant les points de référence dans les champs « colonne » d’une part, et « ligne » d’autre part. N’oubliez pas de passer les variables comme « dimension » sinon vous afficherez la somme de points. - Affectation des formes
Une fois les deux fichiers png téléchargez, copiez les dans votre dossier tableau dans le répertoire « formes » (« shapes » en anglais). Changez alors le type de forme pour utiliser d’une part un losange pour la catégorie 1 (obésité masculine dans mon cas) et l’autre losange pour la catégorie 2 (obésité féminine dans mon cas).
- Affectation des couleurs
L’affectation des couleurs se fait la aussi simplement en utilisant la variable créée à l’étape 7. Utilisez un gradient de couleur limité au nombre de quantiles (dans mon cas 4).
et voilà !
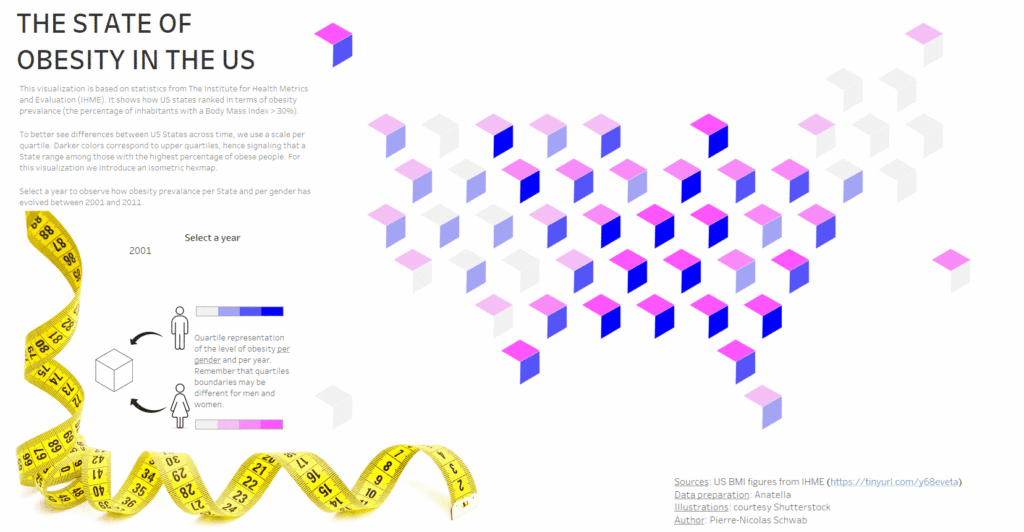
Le résultat
Pour voir le résultat vous pouvez soit vous rendre sur mon profil Tableau Public (n’oubliez pas de mettre la visualisation dans vos favoris) ou regarder le gif animé ci-dessous.
Je vous invite à réfléchir aux autres applications qui sont possibles avec l’utilisation de formes isométriques. N’hésitez pas à partager vos trouvailles et vos réflexions en commentaires.
Publié dans Data et IT.