Nicholas Rougeux se définit comme un « data artiste » (« data artist » en anglais) et le moins qu’on puisse dire c’est que son talent pour visualiser les données est évident. Tellement évident même qu’il commercialise son travail sous forme de posters … et je m’en suis même fait offrir un pour mon anniversaire 🙂 Courez voir son blog (www.c82.net) si vous manquez d’inspiration ou si vous voulez voir ce qu’il se fait de mieux en matière de « dataviz ».
Dans ce podcast je reviens avec Nicholas sur son processus de création, sur ses sources d’inspiration, et bien entendu sur les aspects techniques liés à son travail autour de la data.
Sommaire
- Data art et Data visualisation
- Le projet British & Exotic Mineralogy
- Challenges techniques et outils utilisés
- Idées, inspiration et réalisation
- Les conseils de Nicholas Rougeux aux analystes de données
Quelle est la relation entre data visualisation et data art ?
Quelle peut bien être la relation entre les données et l’Art ? Au fond, nous sommes habitués à voir la data science comme une discipline austère, scientifique, qui ne s’accommode pas forcément de la liberté créative revendiquée par les artistes. La visualisation des données c’est avant tout, pour la majorité de ceux qui la pratiquent, des tableaux de bord (dashboards) produits à des fins de reporting. Pour Nicholas Rougeux, l’art des données est défini par une connexion intrinsèque avec les émotions. La visualisation classique des données est axée quant à elle sur l’information, la présentation de données et l’apprentissage.
[Le data art] c’est présenter les données de manière unique pour susciter une réponse émotionnelle, et ainsi explorer le côté artistique et les différentes façons de traiter la data.
Nicholas Rougeux
La variété du travail de Nick montre que tout peut être prétexte à visualiser des données, que ce soit pour susciter une réaction rationnelle ou émotionnelle. Et ces aspects émotionnels liés à l’esthétique sont également transposables dans un environnement business. Si vous en avez assez des histogrammes, pourquoi ne pas surprendre vos collègues avec des reportings qui soient vraiment beaux ?

Le projet British & Exotic Mineralogy
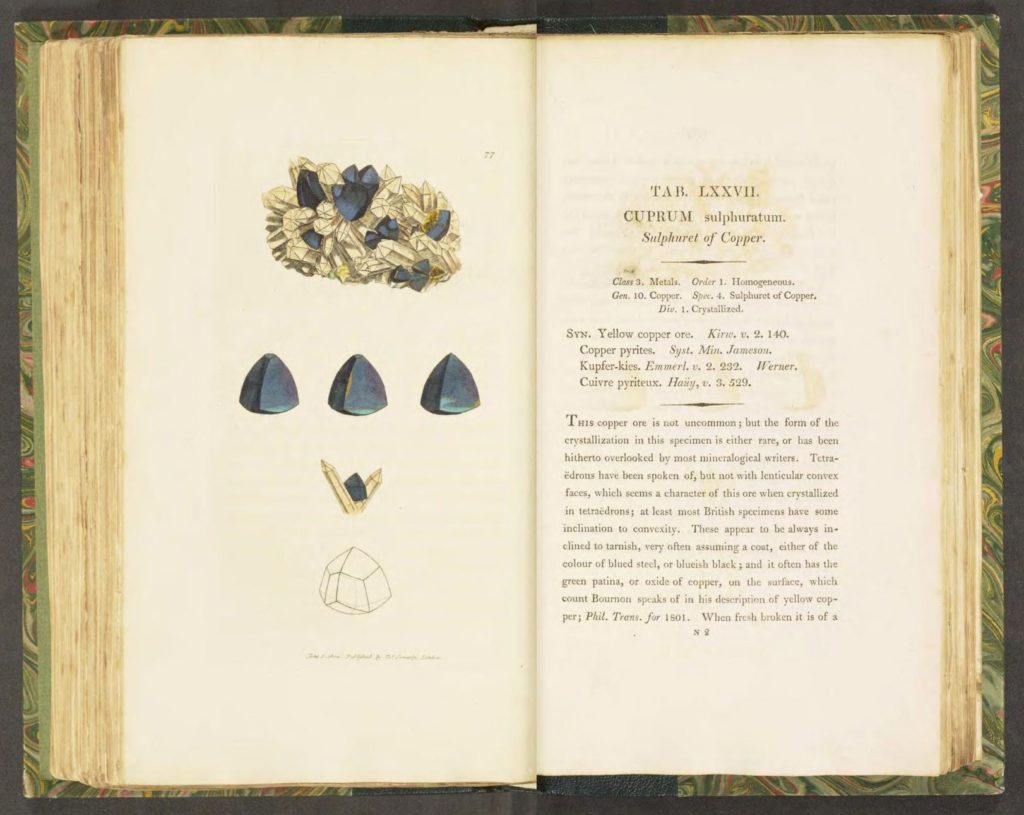
J’ai découvert le travail de Nicholas Rougeux un peu par hasard. Étant un minéralogiste passionné et un amateur de livres anciens, c’est une alerte Google qui m’a permis de découvrir indirectement le travail de Nicholas Rougeux. Ce dernier avait publié un travail magistral qui s’inspirait de British & Exotic Mineralogy, un ouvrage du XIXème siècle de James Sowerby dont l’ambition était de cataloguer toutes les richesses minéralogiques britanniques (voir ci-dessus et ici pour la version consultable online). Le travail de Nicholas a reçu un accueil franchement positif dans la presse spécialisée et c’est ainsi que mon attention a été attirée.
Dans son travail sur Sowerby, Nicholas a retravaillé et réagencé les 2242 minéraux illustrés. Ce travail n’a pas été sans peine et de multiples problèmes ont été rencontrés, notamment techniques (avez-vous déjà essayé de travailler avec des centaines de calques sous Photoshop ?).

Comme c’est le cas pour de nombreux artistes, c’est dans le travail des autres que l’inspiration peut être puisée (voir à cet effet notre article sur la créativité). C’est exactement de cette manière que le projet a démarré pour Nicholas Rougeux. Il est tombé sur ces illustrations de minéraux par hasard et s’est dit qu’il serait intéressant de les trier par couleur. Toutefois, le processus n’a pas été si simple qu’il le pensait. En effet, les images, anciennes et « fanées », ont dû être retravaillées afin de faire ressortir les couleurs d’origine. Les années ont tendance à faire vieillir le papier, en lui donnant notamment une teinte plus jaunâtre.
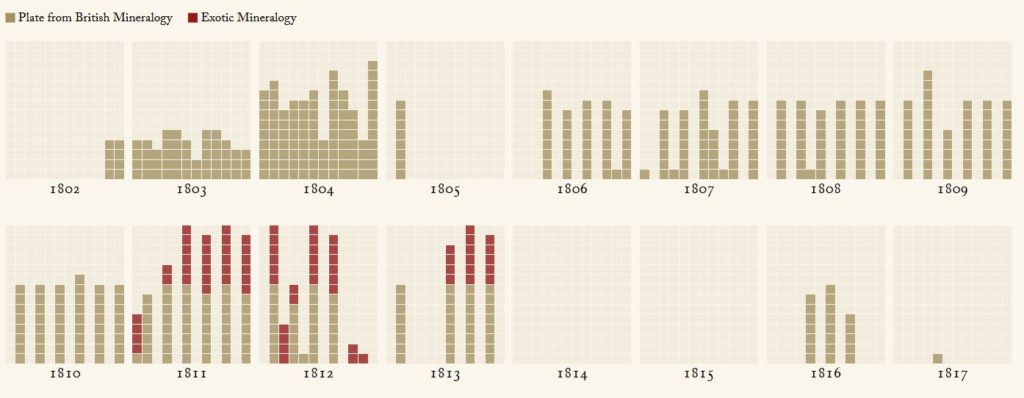
Ce qui me plaît aussi dans ce projet, c’est que Nick a pu reconstituer l’historique de publication des différentes planches illustrées (voir ci-dessous). En effet, à l’époque, les livres étaient vendus par souscription et l’auteur vous livrait un certain nombre de pages et de planches par mois qu’il vous revenait alors de faire relier. Ceci explique que les livres les plus précieux (ceux dont les planches ont été coloriées à la main comme c’était la règle pour tous les beaux ouvrages de cette époque) soient très incomplets.
Chaque projet est pour Nick une opportunité d’apprendre et d’explorer un champ nouveau. La minéralogie, avant ce projet, lui était tout à fait étrangère. Son attirance pour l’esthétique des échantillons représentés par James Sowerby a été le point de départ d’une exploration du monde minéral. Il a appris à en apprécier les formes parfaites, les couleurs et la richesse.

Les challenges techniques et outils de tous les jours
Les challenges techniques pour le travail sur les minéraux
- Comment trouver le bon visuel (carré, rectangle, roue de couleur, etc.) et arranger les couleurs ? Nick ne voulait pas donner l’impression que l’absence d’une couleur se remarque.
- Comment organiser les données et les images ? Il y avait plus de 2 200 images à agencer sur le poster. Cela impliquait de créer des calques pour chaque image, ce qui a causé des soucis en termes de taille et de poids de l’image. Photoshop est vite devenu inutilisable et il a fallu trouver une alternative.
Nicholas Rougeux a pris la décision d’arranger les images manuellement dans un premier temps. Il n’existait aucun script, aucune formule mathématique qui puisse se charger de ce classement de manière automatique. Cela lui a ainsi permis de tester différents arrangements avant de trouver la solution qui lui paraissait la meilleure.
Les différentes étapes du projet de visualisation de données :
- Edition des images
- Définition des couleurs dominantes de chaque image
- Organisation manuelle des images
Les outils utilisés par Nicholas Rougeux
- Photoshop pour éditer les images
- InDesign pour travailler avec un grand nombre d’images (les images ne sont pas collées dans le projet mais sont liées au projet en cours, ce qui laisse l’opportunité à l’utilisateur de travailler sur les images et les bouger sans souffrir de la résolution et du poids de ces dernières sur le projet)
- Illustrator
- HTML CSS et Javascript, surtout pour explorer différentes options qui ne sont pas disponibles dans les autres logiciels
- NodeBox pour importer des données et créer des formes basées sur ces données et pour « générer une grande partie du résultat final »
Idées, inspiration et réalisation
Nicholas Rougeux explique que l’inspiration peut venir de partout, de tout et de tout le monde et que, dans ce sens, il est essentiel de garder les yeux et l’esprit ouverts. N’est-ce pas là un exemple concret du pouvoir de la sérendipité ?
Un tweet aléatoire, un article de journal qui traite d’un sujet auquel vous n’avez jamais pensé avant, peuvent éveiller quelque chose en vous. En tout cas cela éveille quelque chose en moi sur lequel je me fixe et que j’ai envie d’explorer.
La phase de réalisation des projets peut être difficile, mais Nicholas Rougeux décrit ces situations comme des opportunités d’apprendre et de grandir. Le projet le plus compliqué à ce jour a été la visualisation des notes de musiques classiques emblématiques (Off the Staff). Ce travail est également passionnant et nous vous incitons à prendre quelques minutes pour consulter les visualisations en vidéo que Nick a mises en ligne sur sa chaîne YouTube.
Ce projet, complexe techniquement, a obligé Nick à élever son niveau de compétences et à rechercher des solutions techniques à des problèmes que personne n’avait osé affronter. La tâche est en effet rude pour celui qui veut convertir un fichier audio en une visualisation. Comme il l’explique dans le podcast, un script a été inventé à cette occasion pour convertir la donnée en format MIDI qu’il pouvait alors utiliser dans NodeBox.
Les conseils de Nicholas Rougeux aux pros de la DataViz
Pour Nicholas Rougeux, il est essentiel de connaître l’objectif et l’intention d’un projet afin d’y aligner la visualisation des données : si c’est du storytelling, cela doit être au centre de l’attention ; si le but est d’éduquer et d’illustrer des faits et des chiffres, alors la manière de montrer et visualiser les données sera essentielle.
Il faut une accroche visuelle […] pour attirer l’attention des gens, mais je pense qu’il est tout aussi important qu’il y ait un fond derrière.
Voici pour finir 3 conseils concrets pour passer à la vitesse supérieure en matière de visualisation des données :
- Conseil 1 : Essayez, explorez, expérimentez
- Conseil 2 : Consultez et collaborez avec autrui
- Conseil 3 : Tirez de l’inspiration du travail des autres
Ce podcast vous a plu ? N’hésitez pas à me contacter pour être mon prochain invité ou pour me suggérer des personnes incontournables à interviewer !
Images d’illustrations : Shutterstock
Publié dans Data et IT.