Après vous avoir expliqué comment créer une hexmap isométrique, je m’attaque à un sujet plus difficile : créer un joyplot sous Tableau.
J’ai utilisé un joyplot dans la visualisation que j’ai soumise à l’IronViz. Comme ce type de graphique est relativement rare est que j’ai un peu galéré pour parvenir au résultat escompté, je me suis dit qu’un tutoriel serait le bienvenu.
Sommaire
- Définition du joyplot
- Origine du nom « Joyplot »
- Tutoriel de création de joyplot sous Tableau
- Quelques réflexions supplémentaires
Le joyplot, c’est quoi ?
Le joyplot (ou « Ridgeline plot », voir origine du nom dans le paragraphe suivant) consiste en la juxtaposition verticale, sur un même axe horizontal d’histogrammes, courbes de distribution ou séries temporelles.
Ce type de data visualisation est particulièrement utile pour comparer des distributions statistiques ou faire apparaître des différences entre séries temporelles.
L’utilisation (détournée) que j’en ai faite dans Tableau utilise les pics de multiples courbes de distribution pour donner l’illusion d’une visualisation géographique. L’inspiration m’est venue du travail d’Alexander Varlamov dont j’ai suivi le tutoriel.
L’origine du nom joyplot


Une mini polémique s’ensuit car « Joy Division » était le nom donné à des groupes de femmes juives satisfaisant les besoins sexuels des soldats nazis dans les camps de concentration. Depuis lors le nom « Ridgeline plots » a été proposé. Pour une discussion plus complète je vous renvoie à cet excellent article.
Guide de création pas-à-pas du joyplot sous Tableau
Bien entendu, réaliser un joyplot « classique » sous Tableau ne pose strictement aucun problème. Cela se complique lorsque vous voulez détourner le joyplot pour représenter des pics de densité à l’intérieur d’un territoire géographique.
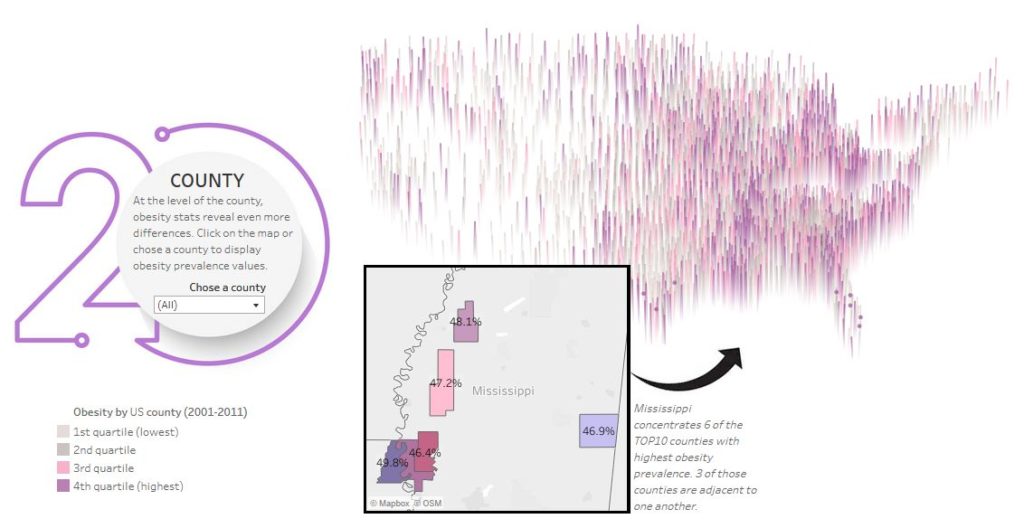
C’est tout l’enjeu de ce tutoriel qui vous permettra d’utiliser les joyplots pour réaliser une carte comme celle ci-dessous.
Dans les paragraphes suivants vous trouverez toutes les explications pour reproduire, pas-à-pas, le même type de visualisation que celle affichée ci-dessus.
Pour comprendre le principe, il faut avoir en tête que derrière ce type de visualisation se cache en fait une « grille » dont certains points sont associés à une valeur et d’autres non.

Ceci étant dit, il est temps de passer aux choses sérieuses.
Etape 1 : traitement de la latitude et de la longitude
La première chose à faire est d’arrondir les coordonnées géographiques (latitude, longitude) de vos points pour les faire entrer dans la grille. Cela nécessite un peu de réflexion préalable sur le « pas » à adopter. Un pas trop fin pourrait faire « caler » Tableau. Un pas trop large ne donnera pas un résultat visuellement réussi.
Pour ma visualisation de la population obèse par Comté américain, je m’étais d’abord orienté vers un pas de 0,01. Je suivais en cela les conseils d’Alexander Varlamov. Un pas aussi fin fonctionne pour des zones géographiques réduites (à l’échelle d’une ville par exemple) mais pas pour un pays aussi grand que les Etats-Unis. Je me suis donc rabattu sur un pas de 0,1.
Après avoir réalisé une jointure interne sur les centroïdes de chaque Comté, il ne reste qu’à appliquer un arrondi. Les variables calculées résultantes sont appelées LatRound et LongRound.
LatRound = ROUND([Latitude],1)
LongRound = ROUND([Longitude],1)
Etape 2 : création d’une grille de coordonnées

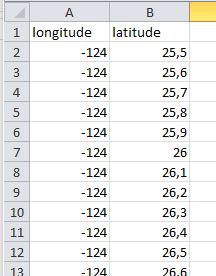
Pour créer cette grille il suffit de créer une table dans Excel qui comprendra les valeurs de longitudes sur les lignes, et de latitudes dans les colonnes. Un petit pivot plus tard, vous obtenez une table comme celle-ci. N’oubliez pas de vérifier quelles sont les valeurs minimum et maximum de latitude et longitude dont vous avez besoin.
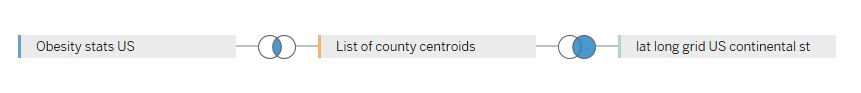
Il suffit ensuite de faire une jointure à droite sur cette table Excel. La jointure à droite permet de garder vides les mailles pour lesquelles aucune valeur est associée.
Les valeurs de latitude et de longitude de la grille sont respectivement appelées « latitude grid » et « longitude grid ».
Etape 3 : élimination des points vides en dehors de la zone géographique
Dans la prochaine étape nous allons éliminer les points qui sont en dehors de la zone géographique que nous souhaitons couvrir. C’est particulièrement important si vous souhaitez reconstruire les frontières d’un pays par exemple.
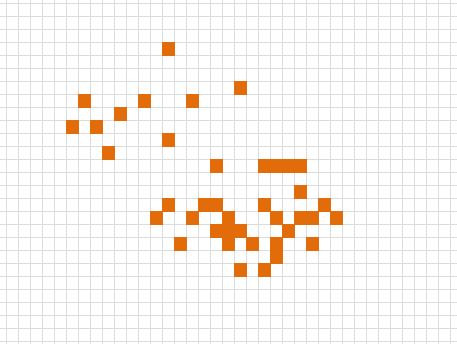
Commençons par visualiser quelles sont les mailles de la grille auxquelles aucune valeur n’est associée. La variable calculée suivante permet de faire cela très simplement
NullDotCheck = IIF(ISNULL([Obesity prevalence (%)]),TRUE,FALSE)
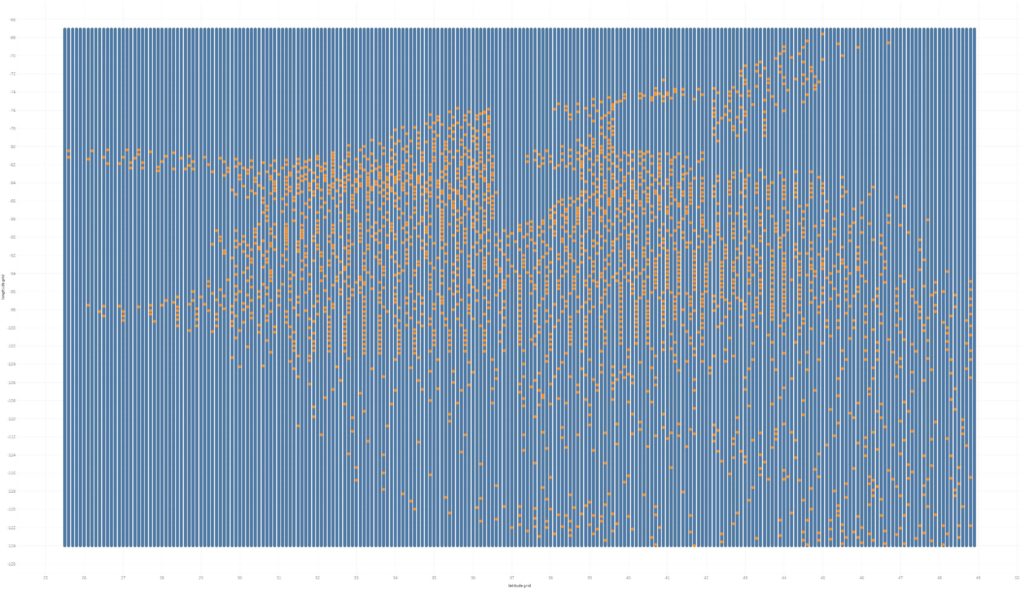
En utilisant cette variable calculée comme guide pour la couleur, on obtient ceci. Les frontières des Etats-Unis commencent doucement à se dessiner mais il y a encore un peu de travail.
Nous allons maintenant éliminer tous les points qui sont en dehors des limites géographiques des Etats-Unis. Les expressions de type LOD permettent de faire cela rapidement. Nous créons la variable calculée « NullDotFilter » comme suit :
[longitude grid]< { FIXED [latitude grid]: MIN({ FIXED [latitude grid], [longitude grid]: MIN(IIF(ISNULL([Obesity prevalence (%)])=false,[longitude grid], NULL))})}
OR
[longitude grid]> { FIXED [latitude grid]: MAX({ FIXED [latitude grid], [longitude grid]: MIN(IIF(ISNULL([Obesity prevalence (%)])=false,[longitude grid], NULL))})}
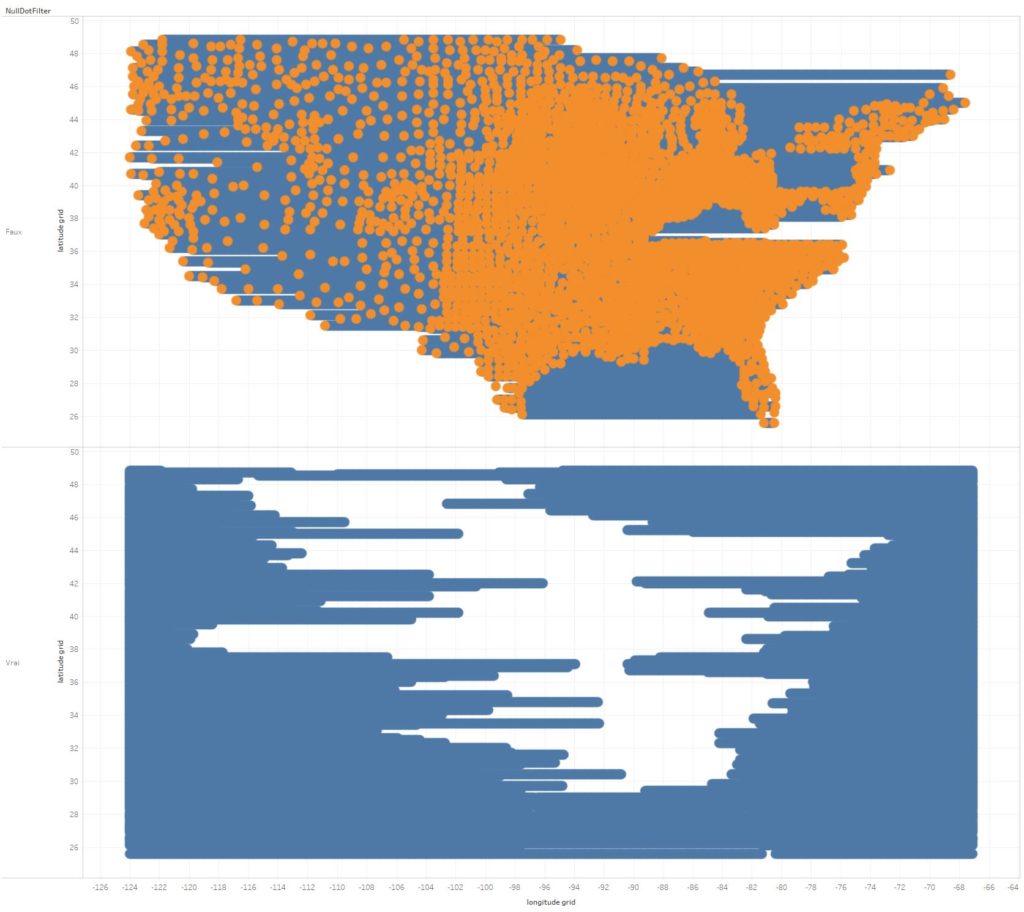
Une fois la variable « NullDotFilter » appliquée comme filtre, on obtient (en haut) une visualisation qui commence à ressembler aux Etats-Unis.
Vous distinguez sur la partie inférieure que la carte est réalisée à partir de lignes horizontales tracées à 0,1 degré de latitude les uns des autres. Etant donné que des mailles vides subsistent à l’intérieur du territoire (points bleus sur la partie supérieure du graphique), il faut placer ces points sur la bonne ligne de latitude. J’ai donc créé une variable calculée « zero data » :
zero data = IFNULL([Obesity prevalence (%)],0)
Passons maintenant à la partie la plus fun, celle de la programmation des « pics » du Joyplot.
Etape 4 : hauteur des pics
La variable calculée « Y » est créée pour que la hauteur du « pic » soit fonction de la valeur affectée à chaque point de la grille. Dans mon cas l’exercice s’est avéré plus compliqué que prévu car les valeurs que j’ai traitées (pourcentage de personnes obèses par Comté) étaient relativement proches les unes des autres.
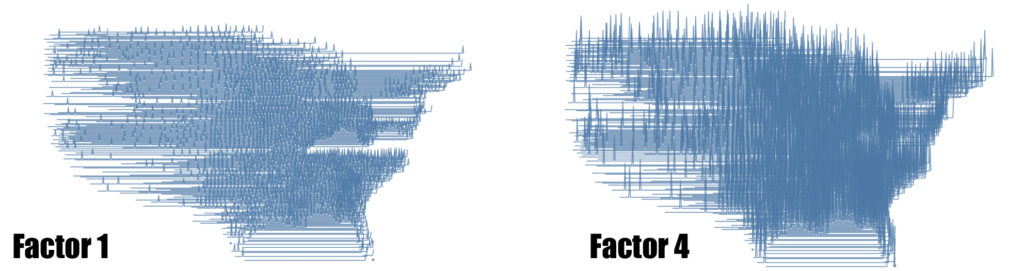
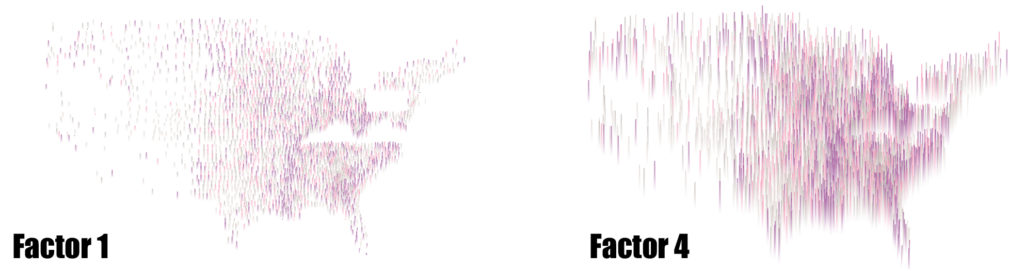
Y = max([latitude grid])+(4 * (SUM([zero data]) / WINDOW_MAX(SUM([zero data]))))
Pour augmenter artificiellement les différences entre pics, j’ai introduit un facteur de valeur 4. Vous voyez ci-dessous la différence entre un facteur 1 et un facteur 4.
N’oubliez pas de mettre la variable « latitude grid » en détail (sous forme de valeur discrète).
Malgré tout, les différences restaient peu visibles. Cela m’a conduit à appliquer des couleurs sous forme de quartile.
Etape 5 : couleurs en fonction du quartile
Afin de rendre plus visibles les différences et pour éliminer les mailles de la grille sans valeur, j’ai opté pour une mise en couleur par quartile. Le 1er quartile correspondra à 0 et pourra être assigné à la couleur de fond du dashboard. J’ai déjà expliqué maintes fois la technique et son origine (voir notamment mon tutoriel sur la hexmap isométrique).
rank obesity US counties = {FIXED [Year],[County] : AVG([Obesity prevalence (%)])}
rank percentile counties = RANK_PERCENTILE(AVG([rank obesity US counties]))
rank color by quartile =
if [rank percentile counties]<=1/[quantile]
then 1/[quantile]
ELSEIF [rank percentile counties]<=2/[quantile]
then 2/[quantile]
ELSEIF [rank percentile counties]<=3/[quantile]
then 3/[quantile]
ELSEIF [rank percentile counties]<=4/[quantile]
then 4/[quantile]
END
La variable « rank color by quartile » permet dès lors de mettre en couleur nos pics de façon à les rendre plus visibles.
Quelques réflexions supplémentaires sur le Joyplot
Le joyplot n’est certainement pas la visualisation la plus facile à réaliser sous Tableau. Elle est également loin d’être adaptée à des applications orientées « business ». Toutefois, comme le faisait remarquer Alexander Varlamov, son utilisation à des fins journalistiques est idéale. En effet le joyplot est visuellement attractif, facile à comprendre, et se prête donc à l’information du grand public.
A des fins d’efficacité, je vous conseille toutefois de vérifier, avant de commencer, que les données que vous voulez visualiser prennent des valeurs très différentes les unes des autres. Les plus beaux joyplots seront obtenus lorsque la dispersion des données est importante. A posteriori je pense aussi que l’application du joyplot à des territoires très étendus est susceptible de donner de moins bons résultats. La représentation des évictions sur le territoire de San Francisco (voir ici) me semble ainsi particulièrement profiter de l’utilisation du joyplot.
Publié dans Data et IT.