Na mijn artikel over de slechtste datavisualisaties, wil ik het vandaag hebben over een essentieel principe voor het succesvol visualiseren van uw gegevens: de gestaltprincipes. De 8 gestaltwetten verklaren hoe het menselijk brein visuele elementen waarneemt en hoe het bepaalde interpretatiefouten kan maken. Als u de 8 gestaltwetten begrijpt, kunt u effectievere “dataviz” maken die bovenal meer trouw zijn aan de realiteit van de gegevens. Als u dieper op dit onderwerp wilt ingaan, aarzel dan niet om mijn gids voor datavisualisatie te raadplegen.
Neem contact op met het onderzoeksbureau IntoTheMinds
Er zijn 8 gestaltwetten. In plaats van veel tijd te besteden aan het uitleggen ervan, heb ik geprobeerd u enkele concrete voorbeelden te geven.
1. Wet van nabijheid
Objecten die dicht bij elkaar staan, worden als een groep waargenomen.
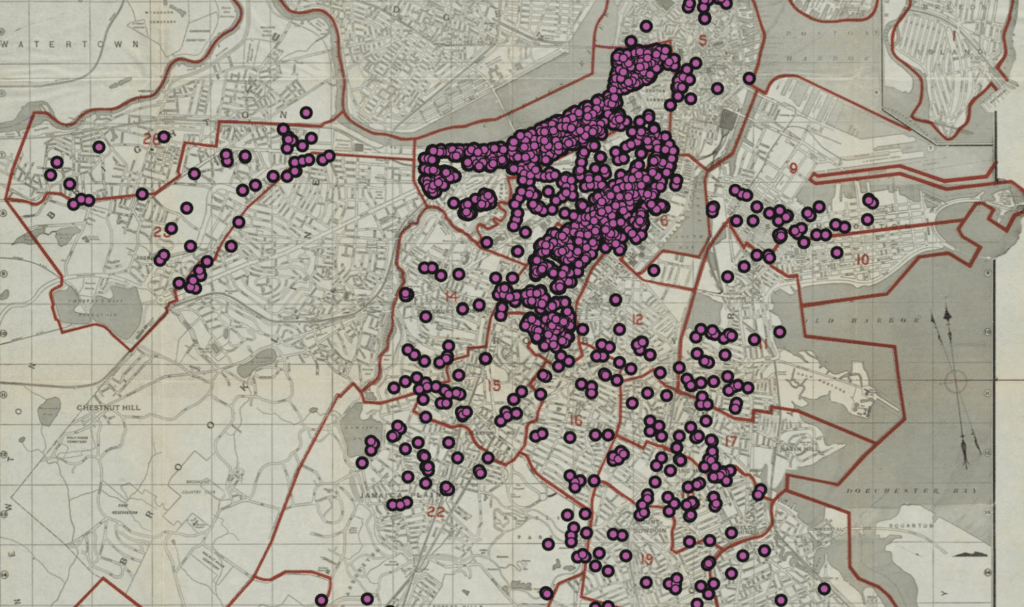
De weergave van punten op een kaart, zoals in het voorbeeld hierboven (bron), leidt vaak onder de wet van nabijheid. Uw hersenen zullen onvermijdelijk 2 groepen punten in het midden van deze kaart zien, omdat de punten gewoon dichter bij elkaar liggen. Er is echter niet noodzakelijkerwijs een ander verband tussen hen dan geografische nabijheid. Om dit effect tegen te gaan, kunt u de wet van de gelijkenis of de wet van de segregatie gebruiken.
Best practice
-
- Histogram: groepeer balken die een gemeenschappelijke categorie hebben.
- Warmtekaarten: dit type gegevensvisualisatie maakt gebruik van de nabijheid van weergavepunten.
Veelvoorkomende fouten die u moet vermijden
-
- Te veel elementen: vermijd het verbinden van te veel punten die dicht bij elkaar liggen. U zou meer verwarring kunnen scheppen dan wat dan ook.
- Inconsistente tussenruimte: zorg voor een consistente tussenruimte tussen groepen om de groepering duidelijk te houden.
Wet van gelijkenis
Elementen die op elkaar lijken (door hun kleur, vorm, grootte, enz.) zullen door de hersenen als verbonden worden waargenomen.
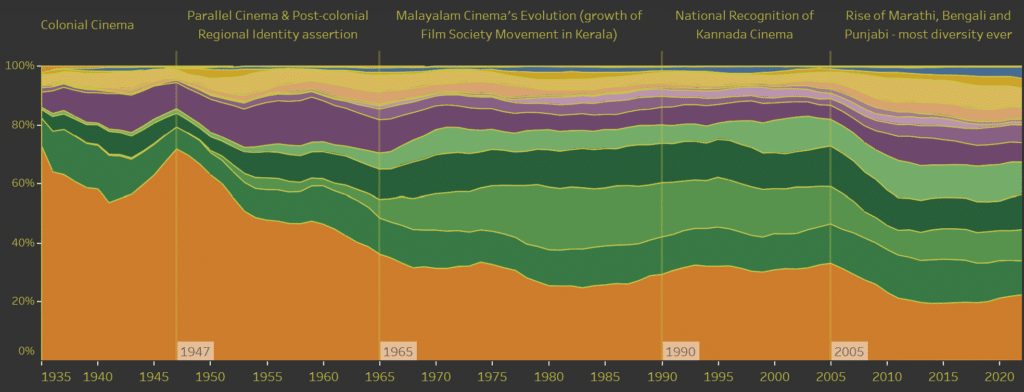
In de bovenstaande dataviz (bron) heeft de auteur ervoor gekozen om het gebruik van talen in Indiase films weer te geven. Door groepen van kleuren te kiezen, begrijpen de hersenen meteen dat bepaalde talen samen gegroepeerd moeten worden. De opkomst van de Dravidische taalgroep (in het groen) wordt onmiddellijk begrepen.
Best practice
-
- Grafieken met kleurcodering: gebruik dezelfde kleur voor elementen om aan te geven dat ze tot dezelfde groep behoren (zie het voorbeeld hierboven).
- Lijngrafieken: gebruik gelijke stijlen of markeringen om punten met elkaar te verbinden
Veelvoorkomende fouten die u moet vermijden
-
- Willekeurig gebruik van kleuren: als u ooit taartdiagrammen in alle kleuren hebt gezien, weet u wat ik bedoel.
- Te veel vormen: als er te veel verschillende vormen zijn, zal er cognitieve overbelasting optreden en zal de grafiek onleesbaar worden. Gebruik maximaal 3 of 4 verschillende markers.
3. Wet van ingeslotenheid
Objecten die zich in een gesloten ruimte bevinden, worden als een groep waargenomen.
In het bovenstaande voorbeeld (bron) heeft de auteur een waarde weergegeven door cirkels van verschillende grootte. Sommige cirkels omvatten andere, waardoor de lezer misleid wordt over de vraag of ze tot dezelfde groep behoren. Dit is vooral te zien bij de “groep” in het rood het verst naar links (“groentebouillon”, “kippenbouillon”, “runderbouillon”).
Best practice
-
- Grafieken die punten bevatten: gebruik grafische elementen (cirkels, vierkanten, vrije vormen) om punten samen te brengen die gezien moeten worden als behorend tot dezelfde set.
Veelvoorkomende fouten die u moet vermijden
-
- Grenzen: definieer duidelijk de randen van de verschillende gegevenssets en voorkom overlapping (zie het voorbeeld hierboven).
- Groeperingsfout: zorg ervoor dat u geen gegevens groepeert die niet gegroepeerd zouden moeten worden. Dit zou de interpretatie ervan verstoren.
4. Wet van verbondenheid
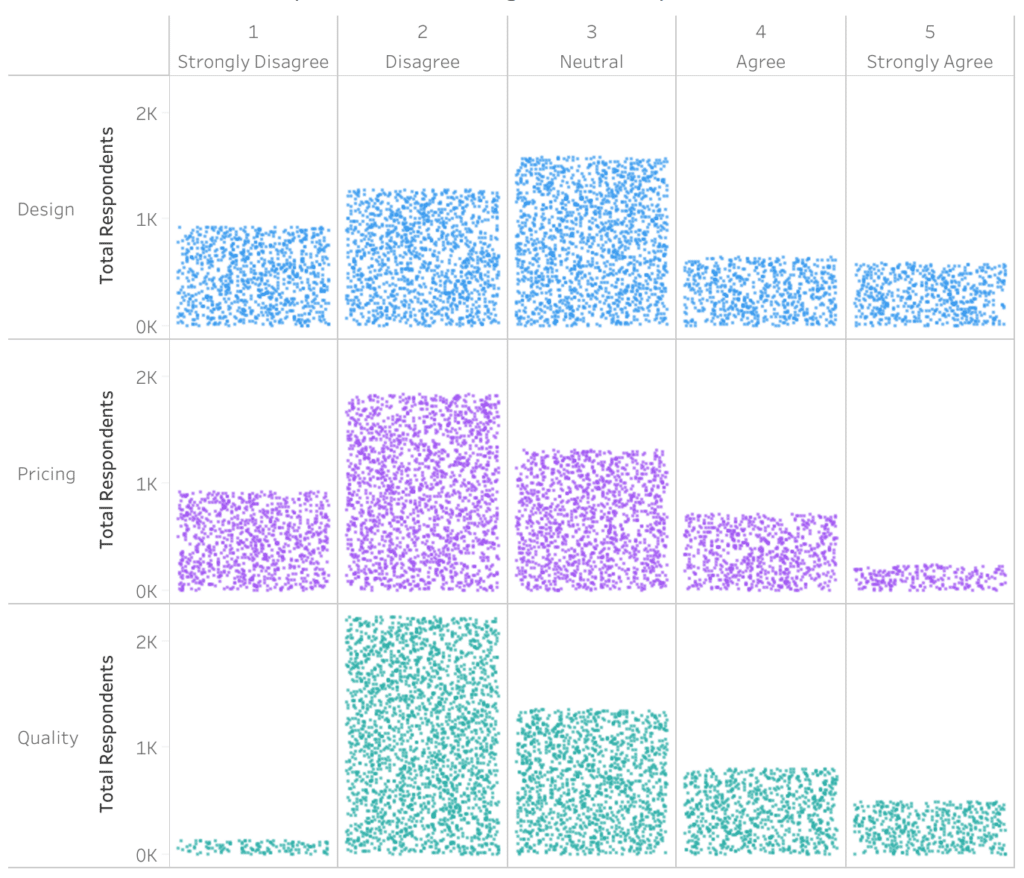
Elementen die door lijnen met elkaar verbonden zijn, worden als verbonden waargenomen.
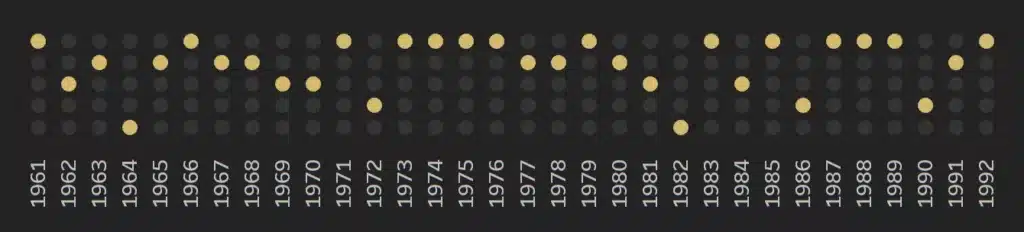
In de bovenstaande visualisatie (bron) proberen uw hersenen een lijn tussen de stippen te vormen. Deze onbewuste neiging is sterker naarmate de stippen dichter bij elkaar staan. Het effect wordt versterkt door het contrast tussen de gele stippen en de donkere achtergrond.
Best practice
-
- Stroomdiagrammen: u kunt pijlen gebruiken die knooppunten verbinden om een stroom in de visualisatie van een proces te suggereren.
- Lijngrafieken: verbind de punten om een trend weer te geven (maar pas op dat u geen gegevens verbindt die niet op een continue schaal geordend zijn).
Veelvoorkomende fouten die u moet vermijden
-
- Te veel lijnen: wees zuinig. het is niet nodig om 10 lijnen op dezelfde grafiek te zetten. Als u echt geen keuze hebt, zijn er oplossingen (markeren), maar dat wordt het onderwerp van een andere blogpost 😊
- Geen visuele hiërarchie: persoonlijk vind ik dat de stippen zichtbaar moeten blijven, maar alleen als een lijn ze met elkaar verbindt.
5. Wet van gemeenschappelijke bestemming
Elementen die in dezelfde richting bewegen, worden gezien als onderdeel van één groep.
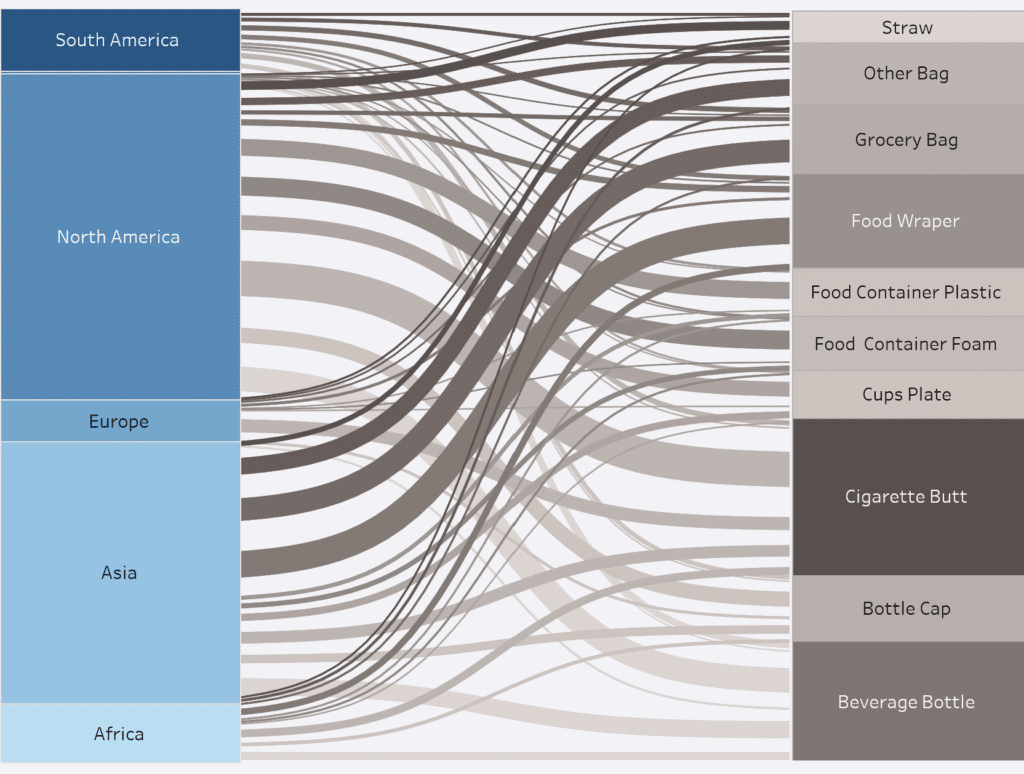
In het bovenstaande Sankey-diagram (bron) associëren uw hersenen onbewust de 3 “stromen” in het midden van de grafiek omdat ze punten in dezelfde richting verbinden (“Azië” aan de linkerkant, “andere tas, boodschappentas, voedselverpakking” aan de rechterkant).
Best practice
-
- Multi-series: groepeer lijnen in dezelfde richting op kleur of stijl
Veelvoorkomende fouten die u moet vermijden
-
- Verschillende richtingen: mix geen elementen met tegengestelde richtingen in hetzelfde gebied van uw dataviz.
6. Wet van het ingevulde hiaat
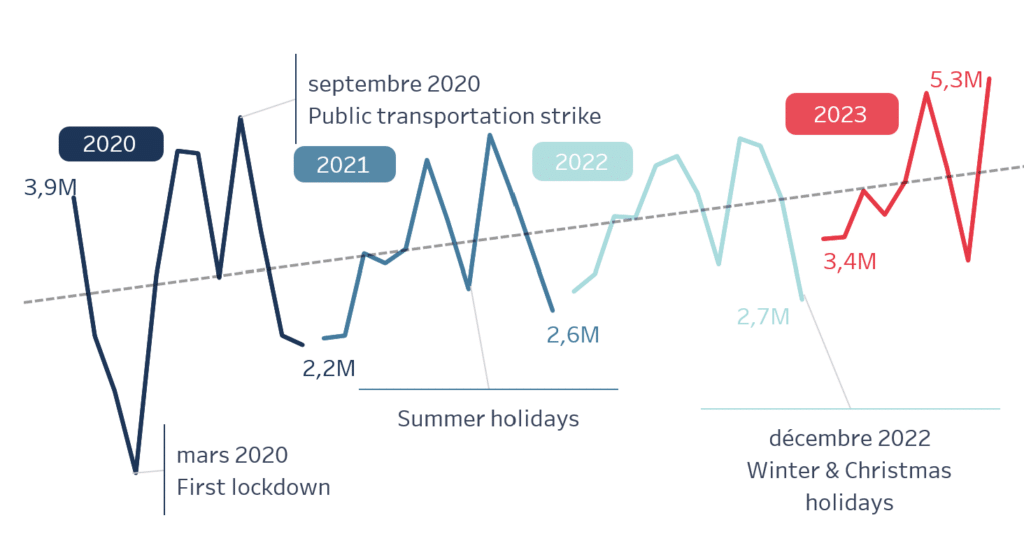
De hersenen hebben de neiging om sets te vormen en de “gaten” in de gegevens op te vullen.
In de bovenstaande visualisatie (bron) zijn er enkele gaten tussen de tijdreeksen. Onze hersenen vullen deze automatisch op door onbewust de punten met elkaar te verbinden. Dit is ook wat er gebeurt met de stippellijnen, die meestal als vol worden gezien.
Best practice
-
- Stippellijnen: gebruik een stippellijn om continuïteit tussen punten te suggereren, maar zonder de gebruiker te dwingen de hele lijn te zien. Zo blijft u trouw aan de gegevens.
Veelvoorkomende fouten die u moet vermijden
-
- Sluit geen lijn die verondersteld wordt stijgend te zijn: soms kan het begin van een reeks suggereren dat de trend stijgend is, terwijl latere waarnemingen bewijzen dat dit niet zo is. Als u de ‘gaten’ niet sluit, kunnen de hersenen ze zien als een trend die niet overeenkomt met de werkelijkheid.
7. Wet van figuur en achtergrond
De hersenen hebben de neiging om gesloten vormen of een eenheid te zien wanneer een voorwerp afsteekt tegen de achtergrond.
In het bovenstaande voorbeeld (bron) zien uw hersenen niet langer de stippen, maar de vormen waarin ze gegroepeerd zijn.
Best practice
- Contrasterende achtergronden in afbeeldingen: om de hersenen te dwingen een eenheid te zien, kunt u een sterk contrast gebruiken tussen de kleur van de achtergrond en de kleur van uw gegevens.
- Afzonderlijke zones in dashboards: u kunt direct de verschillende aard van uw gegevens overbrengen door zones van verschillende kleuren op uw dashboards te maken.
Veelvoorkomende fouten die u moet vermijden
- Onvoldoende contrast: gebruik een hoog contrast om de gegevens van de achtergrond te scheiden. Maar pas op dat u het niet overdrijft. Het principe van ‘saliance’ zal des te beter werken als u slechts één reeks punten benadrukt.
- Overladen achtergronden: uniforme achtergronden verdienen de voorkeur boven “decoratieve” achtergronden. Vermijd het gebruik van afbeeldingen in uw achtergronden.
8. Wet van continuïteit
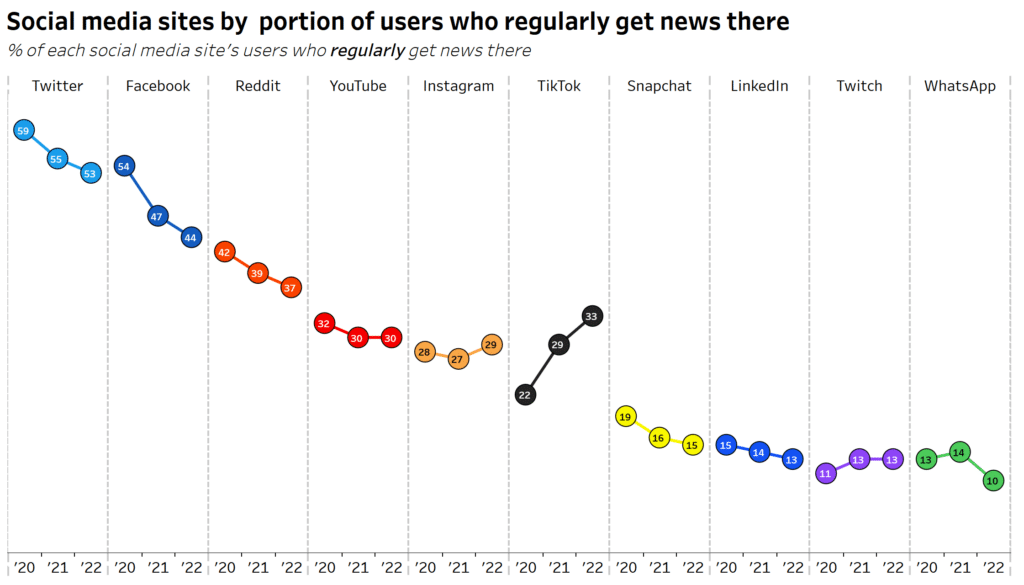
De hersenen interpreteren beelden om abrupte overgangen te vermijden.
In het voorbeeld hierboven (bron) hebben de hersenen moeite om geen ononderbroken lijn te vormen. De reeks punten met betrekking tot het gebruik van Tik Tok (in zwart) creëert een discontinuïteit. Dit is interessant om een soort “cognitieve dissonantie” te creëren en de aandacht van de gebruiker te trekken. Maar het kan u ook parten spelen als het gecreëerde ‘gat’ niet groot genoeg is.
Best practice
-
- Lijngrafieken: gebruik vloeiende curven om gegevenspunten met elkaar te verbinden.
- Tijdlijnen: opeenvolgende elementen weergeven langs een lijn of curve om de continuïteit van de tijd weer te geven.
Veelvoorkomende fouten die u moet vermijden
-
- Gebroken lijnen: zorg ervoor dat de lijnen vloeiend op elkaar aansluiten zodat het begrip van de kijker niet wordt verstoord.
- Verkeerd uitgelijnde elementen: zorg dat alle verbonden elementen goed uitgelijnd zijn om hun waargenomen verbinding te verbeteren.
Posted in Data en IT.