Après mon article sur les pires data visualisations, je vous propose aujourd’hui d’aborder un principe essentiel pour réussir à visualiser vos données : les principes de la Gestalt. Les 8 lois de la Gestalt expliquent comment le cerveau humain perçoit des éléments visuels et comment il peut commettre certaines erreurs d’interprétation. Bien comprendre les 8 lois de la Gestalt vous permettra de créer des « dataviz » plus efficaces et surtout plus fidèles à la réalité des données. Si vous voulez approfondir le sujet, n’hésitez pas à consulter mon guide sur la data visualisation.
Contactez le cabinet d’études IntoTheMinds
Il y a 8 lois de la Gestalt. Plutôt que de passer beaucoup de temps à vous les expliquer, j’ai essayé de vous donner des exemples concrets.
1. Loi de proximité
Les objets proches les uns des autres sont perçus comme un groupe.
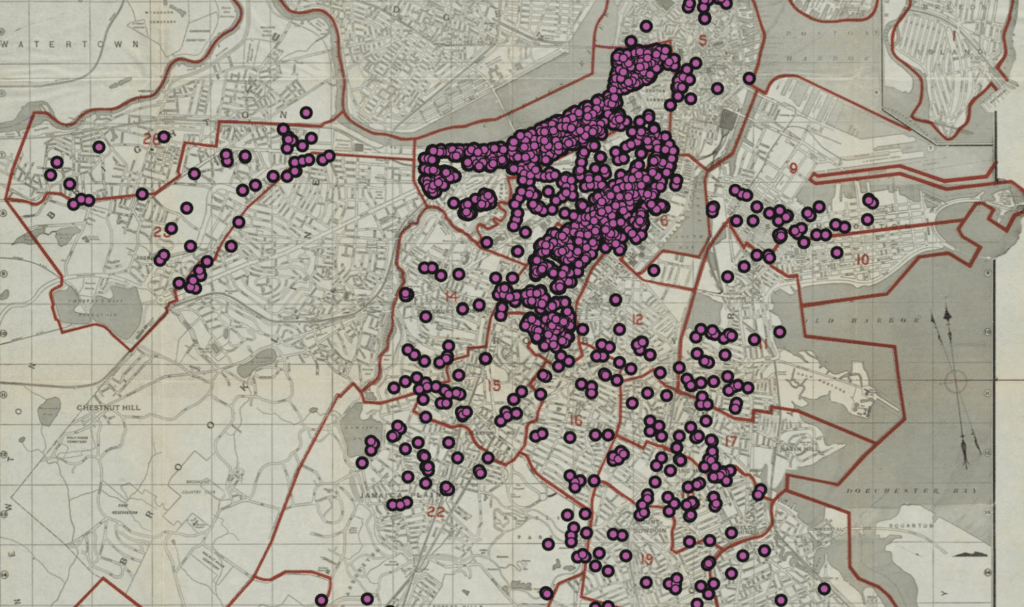
L’affichage de points sur une carte comme dans l’exemple ci-dessus (source) est souvent victime de la loi de proximité. Votre cerveau va immanquablement voir 2 groupes de points au centre de cette carte parce que les points sont simplement plus proches les uns des autres. Or, il n’y a pas forcément de lien entre eux autre que la proximité géographique. Pour contrer cet effet vous pouvez jouer sur la loi de similarité ou la loi de ségrégation.
Bonnes pratiques
- Histogramme : grouper les barres qui partagent une catégorie commune.
- Cartes de chaleur : ce type de data visualisation capitalise sur la proximité pour visualiser les points de manière continue
Erreurs courantes à éviter
- Trop d’éléments : éviter de relier trop de points proches entre eux. Vous pourriez créer plus de confusion qu’autre chose.
- Espacement incohérent : maintenez des espaces constants entre les groupes pour maintenir une clarté sur le regroupement.
2. Loi de similarité
Les éléments qui se ressemblent (à cause de leur couleur, forme, taille, etc.) seront perçus par le cerveau comme étant reliés entre eux.
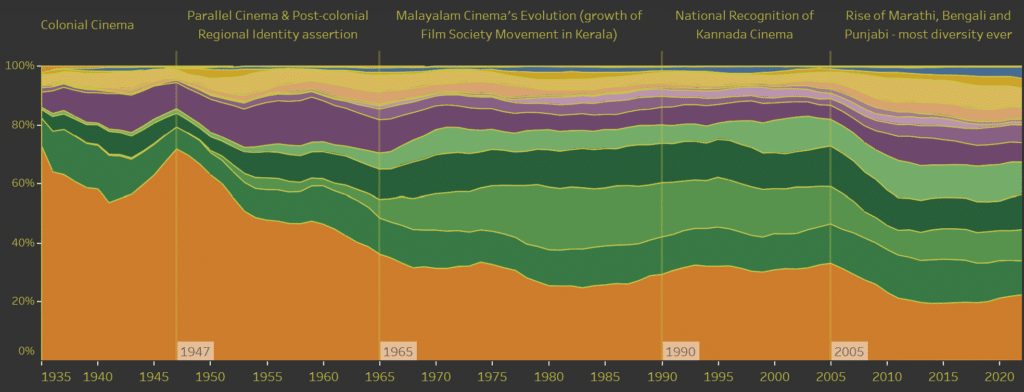
Dans la dataviz ci-dessus (source), l’auteur a choisi de représenter l’utilisation des langues dans le cinéma indien. En choisissant des groupes de couleurs, le cerveau comprend instantanément qu’il faut en grouper certaines. L’essor du groupe des langues dravidiennes (en vert) est compris immédiatement.
Bonnes pratiques
- Graphiques codés par couleurs : utiliser la même couleur pour des éléments afin de faire comprendre qu’ils appartiennent au même groupe (voir exemple ci-dessus).
- Graphiques linéaires : utiliser des styles ou des marqueurs similaires afin de relier les points entre eux
Erreurs courantes à éviter
- Utilisation aléatoire des couleurs : si vous avez déjà vu des diagrammes en secteurs (« pie chart ») de toutes les couleurs, vous savez de quoi je parle.
- Trop de formes : lorsqu’il y a trop de formes différentes, une surcharge cognitive va survenir et le graphique sera illisible. Utilisez un maximum de 3 ou 4 marqueurs différents.
3. Loi de ségrégation
Les objets positionnés au sein d’un espace fermé seront perçus comme un groupe.
Dans l’exemple ci-dessus (source), l’auteur a représenté une valeur par des cercles de différentes tailles. Certains cercles en englobent d’autres ce qui induit le lecteur en erreur en ce qui concerne une possible appartenance à un même groupe. Ceci est particulièrement marqué avec le « groupe » en rouge le plus à gauche (« vegetable stock », « chicken stock », « beef stock »).
Bonne pratique
- Graphiques contenant des points : utilisez des éléments graphiques (cercles, carrés, formes libres) pour réunir les points qui doivent être vues comme appartenant à un même ensemble.
Erreurs courantes à éviter
- Limites : définissez clairement les bords des différents ensembles de données et évitez les chevauchements (voir exemple ci-dessus)
- Erreur de groupage : assurez vous de ne pas grouper des données qui ne doivent pas l’être. Cela fausserait leur interprétation.
4. Loi de connectivité
Les éléments connectés par des lignes sont perçus comme étant reliés.
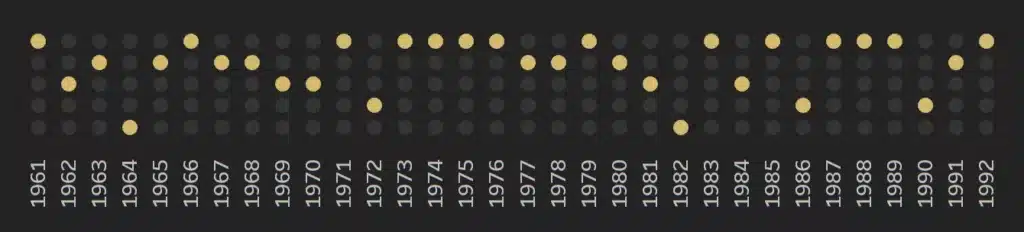
Dans la visualisation ci-dessus (source), votre cerveau cherche à former une ligne entre les points. Cette tendance inconsciente est d’autant plus forte que les points sont rapprochés. L’effet est augmenté par le contraste entre les points jaunes et le fond sombre.
Bonnes pratiques
- Organigrammes : vous pouvez utiliser des flèches reliant les nœuds pour suggérer un flux dans la visualisation d’un processus.
- Graphiques linéaires : connectez les points pour afficher une évolution (faites toutefois attention à ne pas lier des données qui ne sont pas ordonnées sur une échelle continue).
Erreurs courantes à éviter
- Trop de lignes : soyez parcimonieux. Inutile de mettre 10 lignes sur un même graphique. Si vraiment vous n’avez pas le choix, il y a des solutions (saillance) mais ce sera le sujet d’un autre billet de blog 😊
- Pas de hiérarchie visuelle : je trouve personnellement que les points doivent rester visibles mais lorsqu’une ligne les relie.
5. Loi du destin commun (« Common fate »)
Les éléments se déplaçant dans la même direction sont perçus comme faisant partie d’un seul groupe.
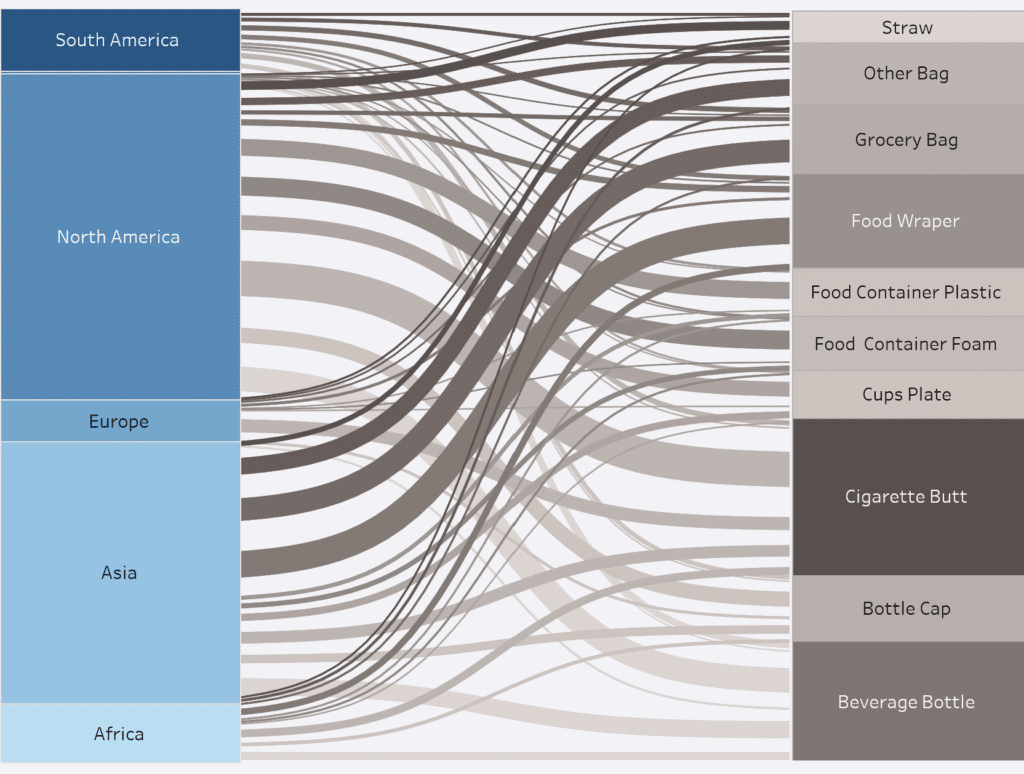
Sur le diagramme de Sankey ci-dessus (source), votre cerveau va inconsciemment associer les 3 « flux » qui sont au milieu du graphique car ils joignent des points dans la même direction (« Asia » à gauche, « other bag, grocery bag, food wrapper » à droite.
Bonne pratique
- Multi-séries : groupez les lignes suivant la même direction par couleur ou par style
Erreur courante à éviter
- Directions différentes : ne mélangez pas des éléments qui ont des directions opposées dans une même zone de votre dataviz
6. Loi de clôture
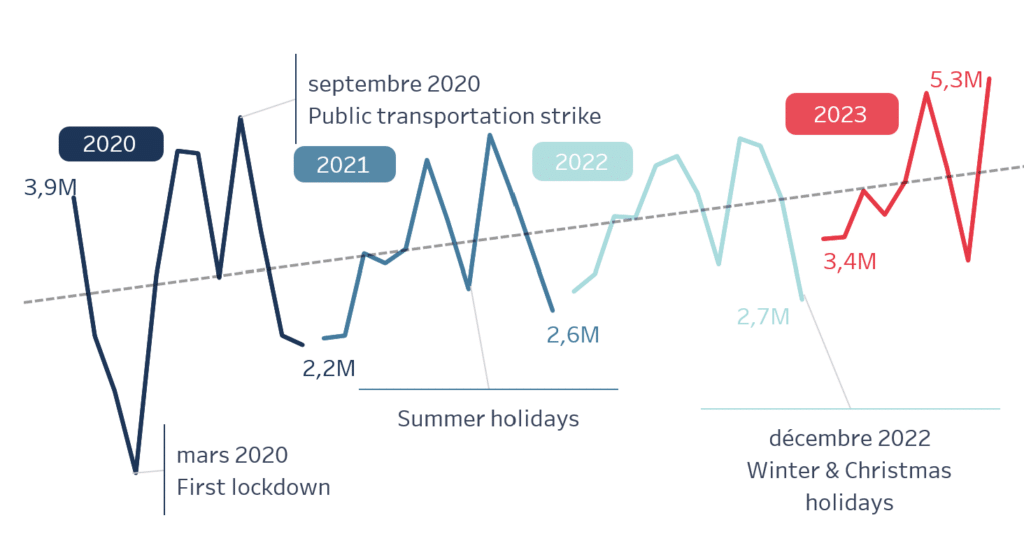
Le cerveau va avoir tendance à former en ensemble et à compléter les « trous » dans les données.
Dans la visualisation ci-dessus (source), il y a certains trous entre les séries temporelles. Notre cerveau les complète automatiquement en reliant les points de manière inconsciente. C’est aussi ce qui se passe avec les lignes en pointillés qui auront tendance à être vues pleines.
Bonne pratique
- Les pointillés : utilisez une ligne pointillée pour suggérer la continuité entre les points mais sans forcer l’utilisateur à voir ligne complète. Vous resterez ainsi fidèle aux données.
Erreur courante à éviter
- Ne pas clôturer une ligne qui serait ascendante : parfois le début d’une série peut laisser penser que la tendance est ascendante alors que les observations suivantes prouvent qu’elle ne l’est pas Si vous ne fermez par les « trous », le cerveau pourrait y voir une tendance qui ne reflète pas la réalité.
7. Loi de figure/fond
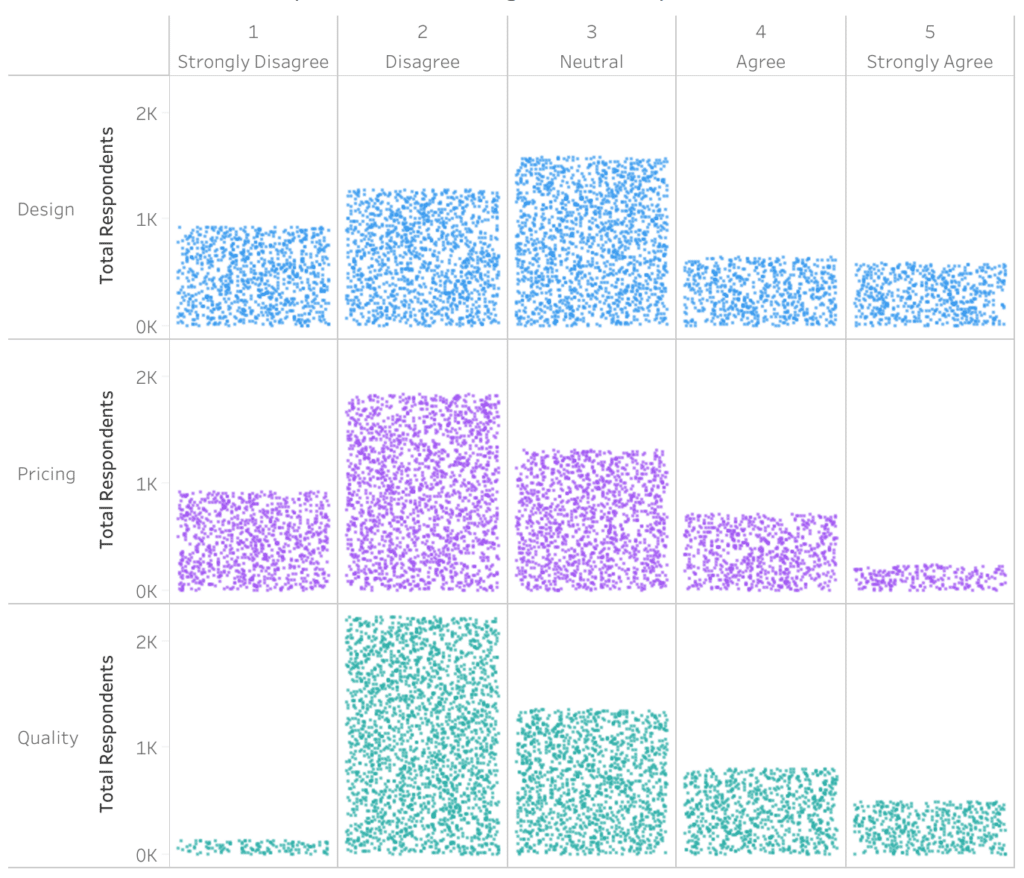
Le cerveau a tendance à voir des formes fermées ou à voir une unité lorsqu’un objet ressort par contraste sur le fond.
Dans l’exemple ci-dessus (source), votre cerveau ne voit plus les points mais les formes au sein desquelles ils sont groupés.
Bonnes pratiques
- Fonds contrastés dans les graphiques : afin de forcer le cerveau à voir une unité, vous pouvez utiliser un contraste fort entre la couleur du fond et la couleur de vos données.
- Séparer les zones dans les dashboards : vous pouvez faire comprendre instantanément la nature différente de vos données en créant des zones de teintes différentes sur vos dashboards.
Erreurs courantes à éviter
- Contraste insuffisant : utilisez un contraste élevé pour séparer les données du fond. Attention toutefois à ne pas en abuser. Le principe de « saillance » (saliance en anglais) fonctionnera d’autant mieux que vous ne mettrez qu’une seule série de points en évidence.
- Fonds trop chargés : préférez les fonds uniformes aux fonds à tendance « décorative ». Proscrivez l’utilisation d’images dans vos fonds.
8. Loi de continuité
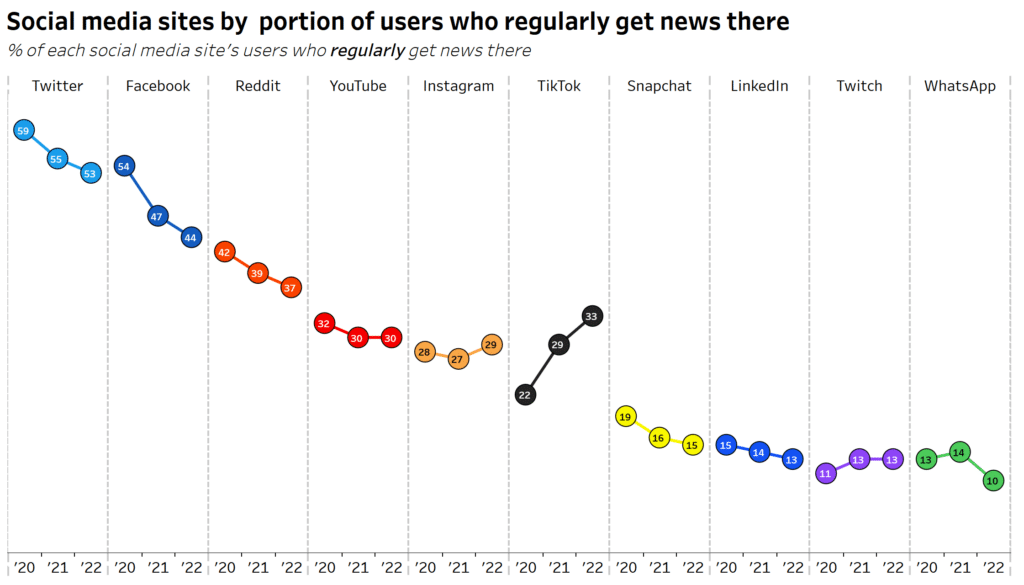
Le cerveau interprète les images pour éviter des transitions brusques.
Dans l’exemple ci-dessus (source), le cerveau lutte pour ne pas former une ligne continue. La série de points concernant l’usage de Tik Tok (en noir) crée une discontinuité. C’est intéressant pour créer une sorte de « dissonance cognitive » et attirer l’attention de l’utilisateur. Mais cela peut aussi vous jouer des tours si le « trou » ainsi créé n’est pas assez important.
Bonnes pratiques
- Graphiques linéaires : privilégiez des courbes lisses pour relier les points de données.
- Chronologies : affichez les éléments séquentiels le long d’une ligne ou d’une courbe pour faire comprendre la continuité temporelle
Erreurs courantes à éviter
- Lignes brisées : assurez-vous que les lignes sont connectées de manière fluide pour ne pas perturber la compréhension du spectateur.
- Éléments mal alignés : gardez tous les éléments reliés bien alignés pour améliorer leur connexion perçue.
Publié dans Data et IT.