Dopo il mio articolo sulle peggiori visualizzazioni di dati, oggi vorrei introdurre un principio essenziale per una visualizzazione di successo: il principio della Gestalt. Le 8 leggi della Gestalt spiegano come il cervello umano percepisce gli elementi visivi e può commettere alcuni errori di interpretazione. La comprensione delle 8 leggi della Gestalt vi permetterà di creare “DataViz” più efficaci e più fedeli alla realtà dei vostri dati. Se volete approfondire l’argomento, consultate la mia guida alla visualizzazione dei dati.
Contatta l’agenzia di ricerche di mercato IntoTheMinds
Esistono 8 leggi della Gestalt. Piuttosto che perdere molto tempo a spiegarle, vi darò alcuni esempi concreti.
1. Legge della prossimità
Gli oggetti vicini vengono percepiti come un gruppo.
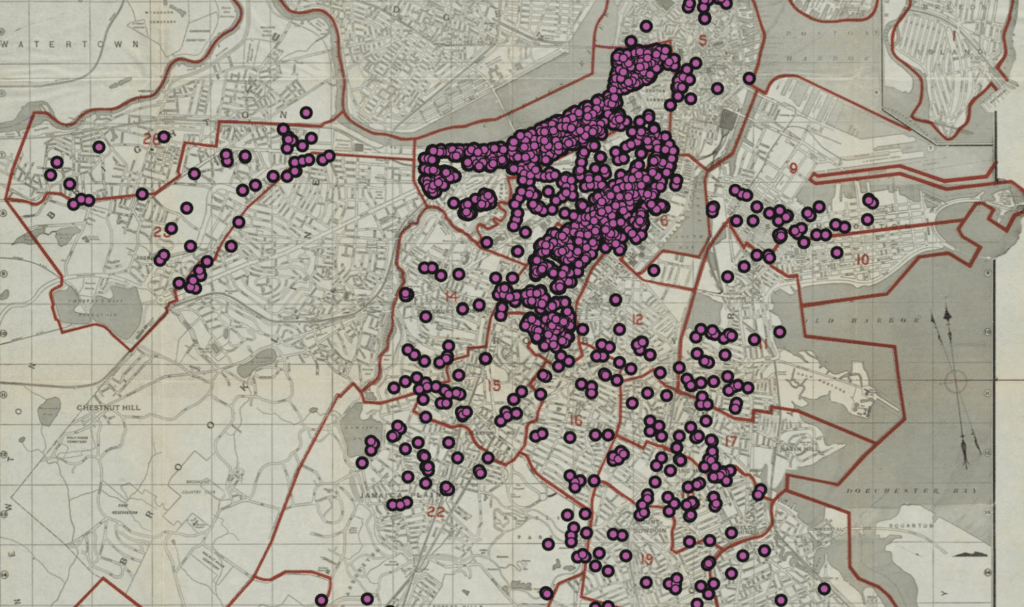
Come nell’esempio precedente(fonte), la visualizzazione dei punti su una mappa è spesso vittima della legge della prossimità. Il vostro cervello vedrà inevitabilmente due gruppi di punti al centro di questa mappa perché i punti sono più vicini. Ma non c’è alcun legame tra loro, se non la vicinanza geografica. Per contrastare questo effetto, è possibile utilizzare la legge della somiglianza o della segregazione.
Buone pratiche
-
- Istogramma: raggruppa le barre che condividono una categoria comune.
- Mappe di calore: questo tipo di visualizzazione dei dati sfrutta la continua vicinanza dei punti di visualizzazione.
Errori comuni da evitare
-
- Troppi elementi: evitare di collegare tra loro troppi punti vicini. Potreste creare più confusione che altro.
- Soaziatura incoerente: mantenere una spaziatura coerente tra i gruppi per mantenere chiaro il raggruppamento.
2. Legge della similarità
Il cervello percepisce gli oggetti che si assomigliano (per colore, forma, dimensione, ecc.) come correlati.
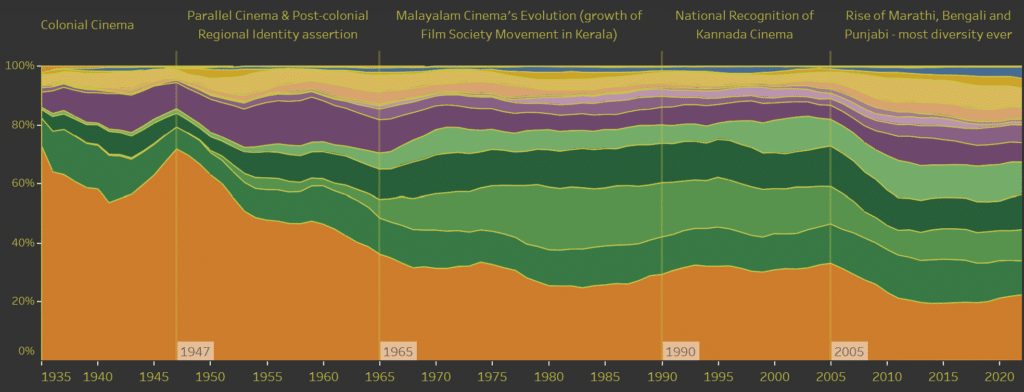
Nel DataViz qui sopra(fonte), l’autore ha scelto di rappresentare l’uso delle lingue nel cinema indiano. Scegliendo gruppi di colori, il cervello capisce immediatamente che certi colori devono essere raggruppati. L’ascesa del gruppo linguistico dravidico (in verde) viene immediatamente compresa.
Buone pratiche
-
- Grafiche codificate per colore: usate lo stesso colore per gli elementi per chiarire che appartengono allo stesso gruppo (vedi esempio sopra).
- Grafici lineari: utilizzate stili o marcatori simili per collegare i punti tra loro.
Errori comuni da evitare
-
- Colori random: se avete mai visto grafici a torta di tutti i colori, sapete di cosa sto parlando.
- Trope figure: se ci sono troppe forme diverse, si verifica un sovraccarico cognitivo e il grafico risulta illeggibile. Utilizzate al massimo 3 o 4 marcatori diversi.
3. Legge della segregazione
Gli oggetti posizionati in uno spazio chiuso saranno percepiti come un gruppo.
Nell’esempio precedente(fonte), l’autore ha rappresentato un valore con cerchi di varie dimensioni. Alcuni cerchi ne racchiudono altri, inducendo il lettore a pensare che appartengano allo stesso gruppo. Ciò è particolarmente evidente con il “gruppo” più a sinistra in rosso (“brodo vegetale”, “brodo di pollo”, “brodo di manzo”).
Buone pratiche
-
- Grafica contenente punti: Utilizzare elementi grafici (cerchi, quadrati, forme libere) per riunire punti che devono essere visti come appartenenti.
Errori comuni da evitare
-
- Confini: definire chiaramente i confini dei diversi set di dati ed evitare le sovrapposizioni (vedere l’esempio precedente).
- Errori di raggruppamento: assicuratevi di non raggruppare dati che non dovrebbero essere raggruppati. Ciò distorcerebbe la loro interpretazione.
4. Legge della connettività
Gli elementi collegati da linee vengono percepiti come collegati.
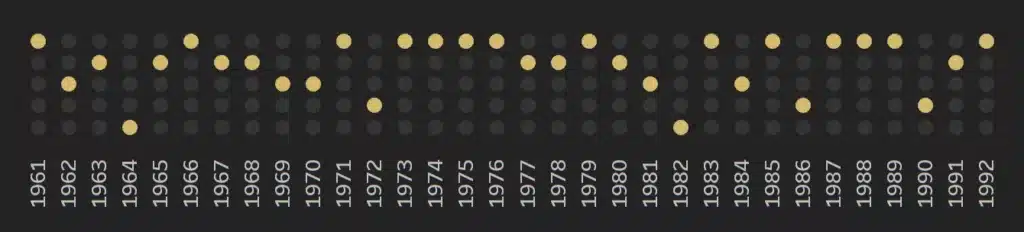
Nella visualizzazione qui sopra(fonte), il cervello cerca di formare una linea tra i punti. Questa tendenza inconscia è tanto più forte quanto più i punti sono vicini. Il contrasto tra i punti gialli e lo sfondo scuro aumenta l’effetto.
Buone pratiche
-
- Diagrammi di flusso: si possono usare frecce che collegano i nodi per suggerire un flusso nella visualizzazione di un processo.
- Grafici a linee: collegano i punti per mostrare un’evoluzione (ma attenzione a non collegare dati non ordinati su scala continua).
Errori comuni da evitare
-
- Trope linee: non mettete 10 linee sullo stesso grafico. Se non avete scelta, ci sono delle soluzioni (evidenziazione), ma questo sarà l’argomento di un altro post del blog. 😊
- Nessuna gerarchia visiva: devono rimanere visibili quando una linea li collega.
5. Legge del destino comune (“Common fate”)
Gli elementi che si muovono nella stessa direzione sono percepiti come parte di un particolare gruppo.
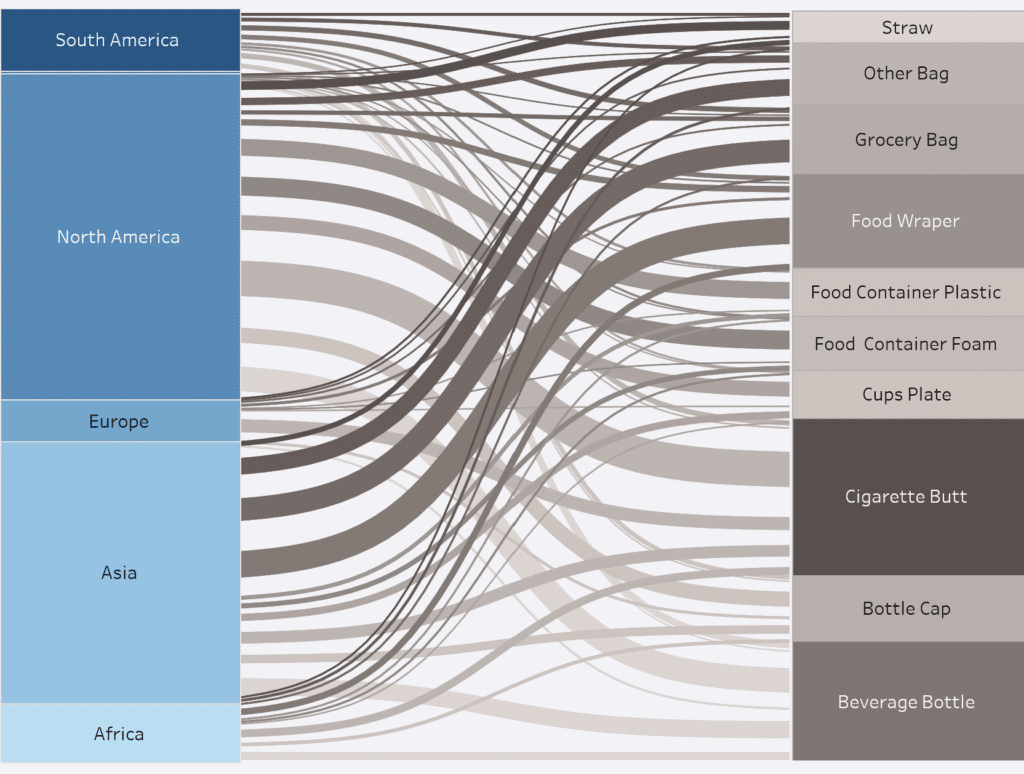
Nel diagramma di Sankey qui sopra (fonte), il vostro cervello assocerà inconsciamente i 3 “flussi” al centro del grafico come punti di congiunzione nella stessa direzione (“Asia” a sinistra, “altra borsa, busta della spesa, involucro del cibo” a destra).
Buone pratiche
-
- Multiserie: raggruppare le linee nella stessa direzione per colore o stile.
Errori comuni da evitare
-
- Direzioni diverse: non mischiare elementi nella stessa area del DataViz con elementi che si trovano in direzioni opposte.
6. Legge di chiusura
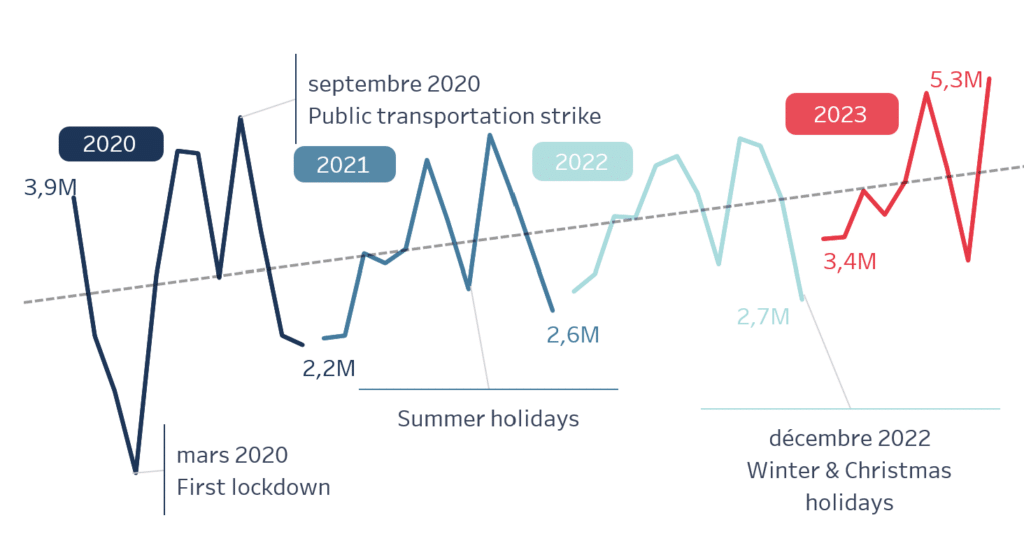
Il cervello tenderà a formare insiemi e a colmare le “lacune” nei dati.
La visualizzazione qui sopra (fonte) mostra alcuni spazi vuoti tra le serie temporali. Il nostro cervello li riempie automaticamente collegando inconsciamente i punti. Questo accade anche con le linee tratteggiate, che tendono a essere viste come piene.
Buone pratiche
-
- Line tratteggiate: utilizzare una linea tratteggiata per suggerire la continuità tra i punti senza costringere l’utente a vedere una linea completa. In questo modo, si rimane fedeli ai dati.
Errori comuni da evitare
-
- Non chiudere una linea ascendente: a volte, l’inizio di una serie può suggerire che la tendenza è ascendente, mentre le osservazioni successive dimostrano che non è così. Se non si chiudono i “buchi”, il cervello può vedere una tendenza che non riflette la realtà.
7. Legge di figura/terreno
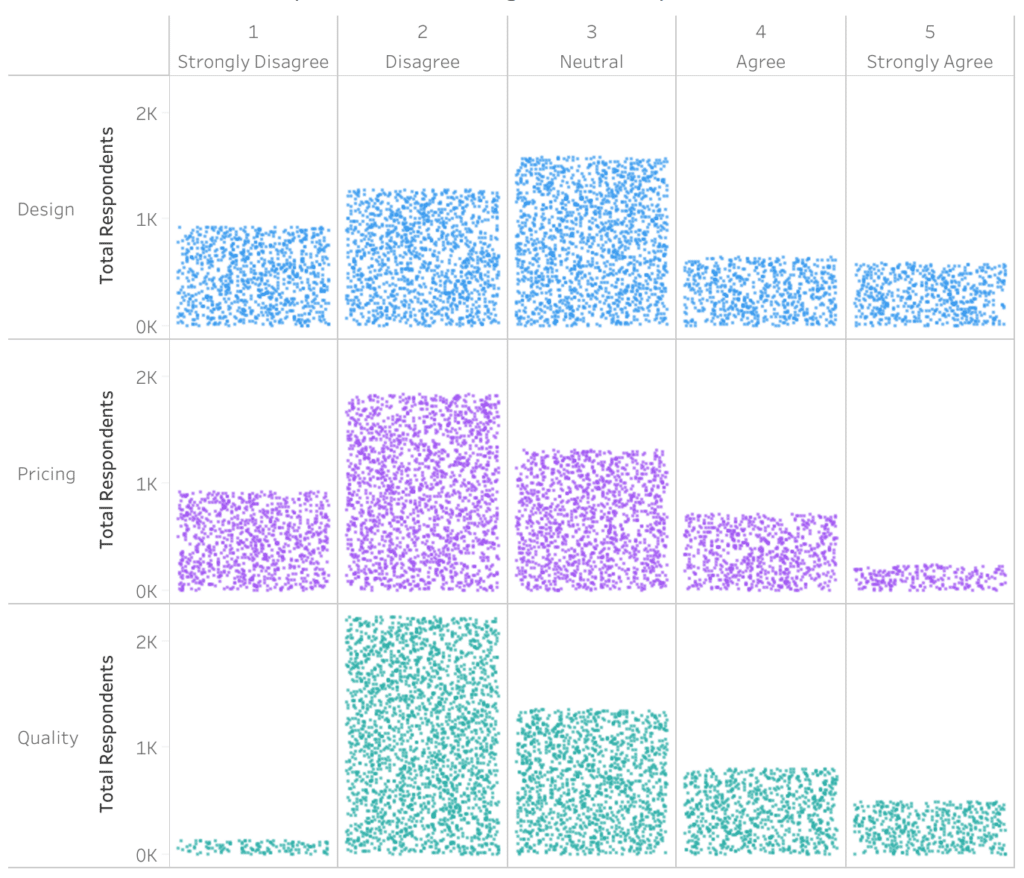
Il cervello tende a vedere forme chiuse o unità quando un oggetto spicca in contrasto con lo sfondo.
Nell’esempio precedente (fonte), il cervello non vede più i punti ma le forme all’interno delle quali sono raggruppati.
Buone pratiche
-
- Backgrounds contrastante nella grafica: per costringere il cervello a vedere un’unità, si può usare un contrasto netto tra il colore dello sfondo e quello dei dati.
- Separare le zone sui dashboard: è possibile trasmettere istantaneamente la diversa natura dei dati creando zone di colore diverso sui dashboard.
Errori comuni da evitare
-
- Contrasto insufficiente: utilizzate un contrasto netto per separare i dati dallo sfondo. Ma attenzione a non esagerare. Il principio della “salienza” funzionerà ancora meglio se si evidenzia solo una serie di punti.
- Sfondi sovraccarichi: gli sfondi uniformi sono preferibili a quelli “decorativi”. Non utilizzare immagini negli sfondi.
8. Legge della continuità
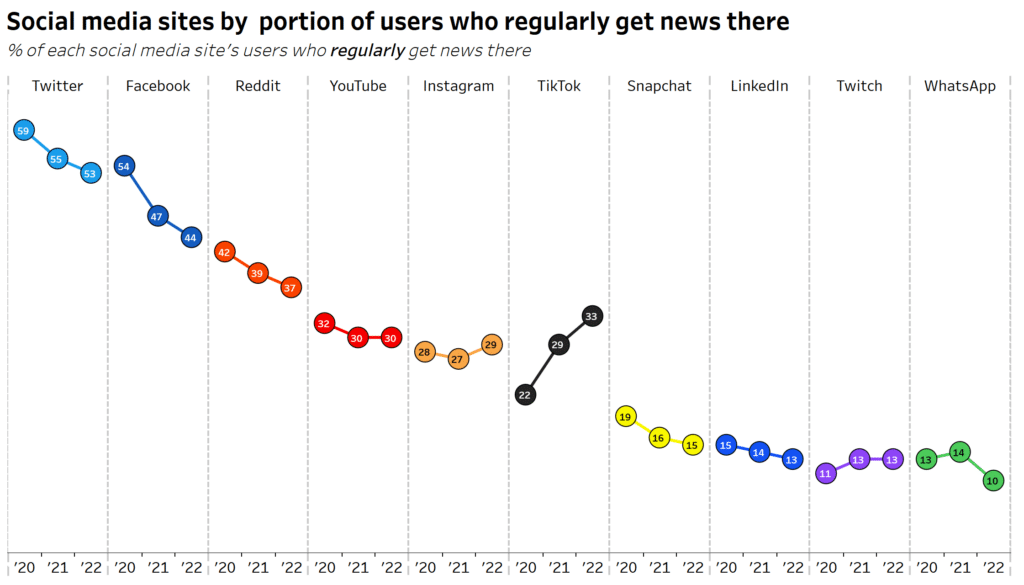
Il cervello interpreta le immagini in modo da evitare transizioni brusche
Nell’esempio precedente(fonte), il cervello si sforza di non formare una linea continua. La serie di punti relativi all’utilizzo di TikTok (in nero) crea una discontinuità. Questo è interessante per creare una “dissonanza cognitiva” e attirare l’attenzione dell’utente. Ma può anche giocare brutti scherzi se il “buco” così creato non è abbastanza grande.
Buone pratiche
- Grafici a linee: utilizzano curve morbide per collegare i punti di dati.
- Cronologie: visualizzare elementi sequenziali lungo una linea o una curva per trasmettere la continuità temporale.
Errori comuni da evitare
- Line interrotte: assicurarsi che le linee siano collegate in modo fluido per non disturbare la comprensione dello spettatore.
- Elemenenti disalineati: mantenere tutti gli elementi collegati ben allineati per migliorare la loro percezione di connessione.
Posted in Data e IT.